jquery エラー「Uncaught Error: Syntax error, unrecognized expression: a[href^=#]」の解決方法
![jquery エラー「Uncaught Error: Syntax error, unrecognized expression: a[href^=#]」の解決方法](https://mebee.info/wp-content/uploads/2020/07/jquery.png)
jqueryで、エラー「Uncaught Error: Syntax error, unrecognized expression: a[href^=#]」が発生した場合の原因と解決方法を記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- jquery 3.6.0
- ブラウザ chrome 98.0.4758.102
エラー内容
以下のコードを実行時に発生。
$(function () {
$('a[href^=#]').on('click', function () {
$('#txt').val("a")
})
})エラーメッセージ
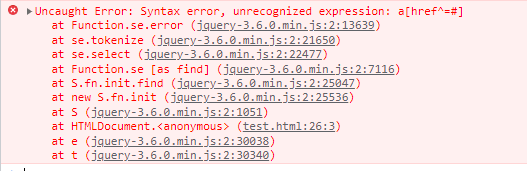
jquery-3.6.0.min.js:2 Uncaught Error: Syntax error, unrecognized expression: a[href^=#]
at Function.se.error (jquery-3.6.0.min.js:2:13639)
at se.tokenize (jquery-3.6.0.min.js:2:21650)
at se.select (jquery-3.6.0.min.js:2:22477)
at Function.se [as find] (jquery-3.6.0.min.js:2:7116)
at S.fn.init.find (jquery-3.6.0.min.js:2:25047)
at new S.fn.init (jquery-3.6.0.min.js:2:25536)
at S (jquery-3.6.0.min.js:2:1051)
at HTMLDocument.<anonymous> (test.html:26:3)
at e (jquery-3.6.0.min.js:2:30038)
at t (jquery-3.6.0.min.js:2:30340)画像

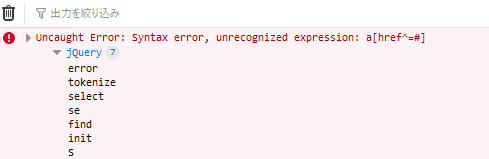
firefox(バージョン97)では、下記のエラーとなります。
Uncaught Error: Syntax error, unrecognized expression: a[href^=#]画像

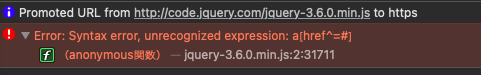
safari(15.0)では、下記のエラーとなります。
Error: Syntax error, unrecognized expression: a[href^=#]画像

原因
「#」の前に「バックスラッシュ」か「#」を「ダブルクオーテーション」で囲んでいないため。
解決方法
「#」の前に「バックスラッシュ」か「ダブルクオーテーション」を付ける。
$(function () {
$('a[href^=\\#]').on('click', function () {
$('#txt').val("a")
})
})
or
$(function () {
$('a[href^="#"]').on('click', function () {
$('#txt').val("a")
})
})サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('a[href^="#"]').on('click', function () {
$('#txt').val("クリックされました")
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<a href="#bar"><button class="ui secondary button">bar</button></a>
<a href="#foo"><button class="ui button">foo</button></a>
<form class="ui fluid form">
<div class="inline field">
<input id="txt" type="text" value="">
</div>
</form>
</div>
</div>
</body>
</html>実行結果

-
前の記事

React.js ライブラリ「react-cool-virtual」を使って大きなデータセットをレンダリングする 2022.02.20
-
次の記事

MySQL ネットワークバイトオーダーからipアドレスを取得する 2022.02.20







コメントを書く