「JS CMS」を導入するまでの手順

DBを使用しない国産のオープンソースCMS「JS CMS」を導入するまでの手順を記述してます。
環境
- OS window10 pro
- php 7.4.5
JS CMSダウンロード
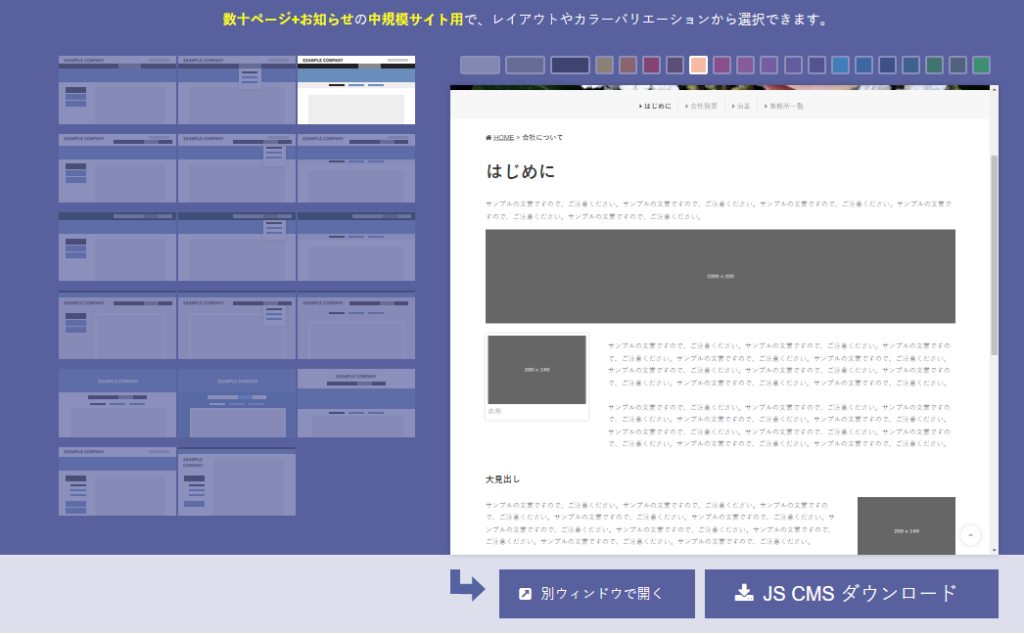
こちらのサイトからダウンロード可能です。
「JS CMS」ダウンロードをクリックするとダウンロードが開始されます。

「js_cms.default.m-1-3.zip」というファイルがダウンロードされるので解凍します。

JS CMS構築
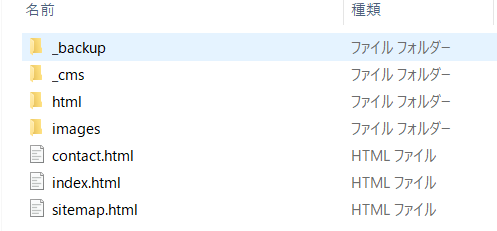
解凍した中身をそのまま、ドキュメントルートにアップロードします。

自分の環境のドキュメントルートは「C:\Apache24\htdocs」なので、そこにアップしてます。
アクセスすると以下のページが表示されます。

JS CMS管理画面
管理画面へは /_cms/ にアクセスします。

guest / guest でアクセス可能です。

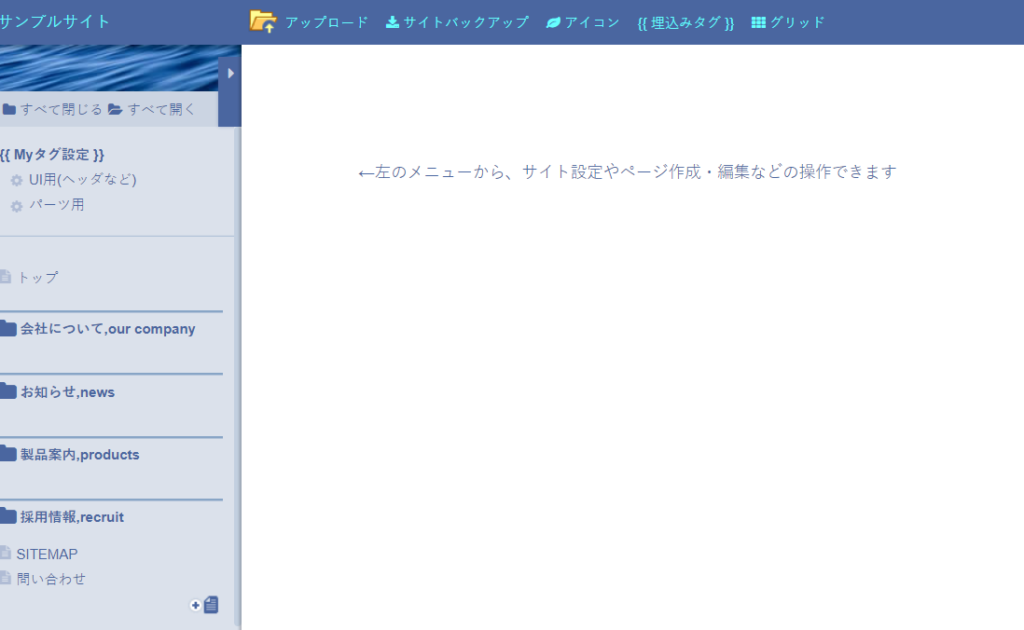
管理画面にアクセスした結果です。

ログインパスワード変更
「_cms/setting」配下にある「setting.php」を編集することで変更することが可能です。
//■ユーザー名を設定してください
define( 'USERNAME', 'guest');
//■パスワードを設定してください
define( 'PASSWORD', 'guest');「_cms」フォルダ名変更
セキュリティ向上のため「_cms」のフォルダ名も変更しておきます。

-
前の記事

php is_objectでobject型であるかを判定する 2021.11.09
-
次の記事

docker composeで「Hasura」を構築する 2021.11.09










コメントを書く