「reCAPTCHA」認証を利用して迷惑メールを防ぐ

googleの「reCAPTCHA」認証を利用して迷惑(スパム)メールを防ぐまでの手順を記述してます。

環境
- OS windows10 pro
- sakuraエディタ v2.4.1
google APIキー取得
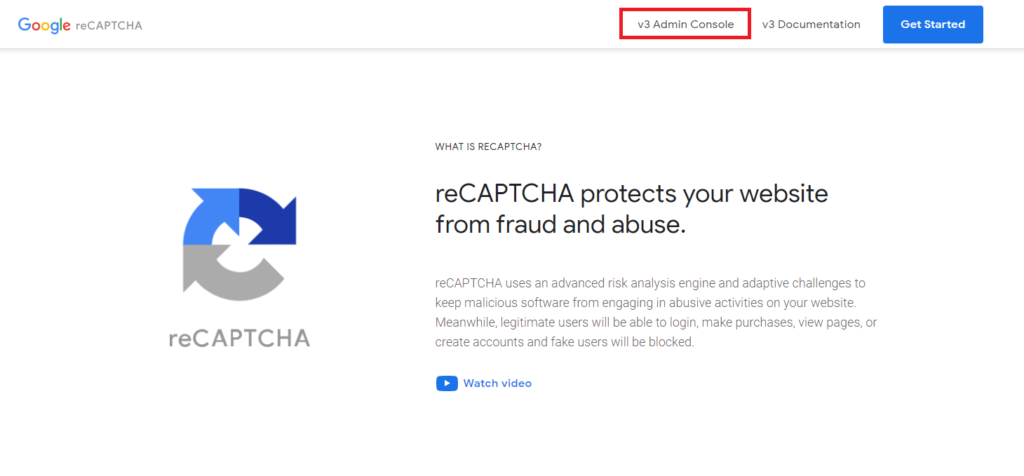
まずはgoogleのAPIキーを取得します。こちらのサイトにアクセスして
「V3 Admin console」に移動します。

「ラベル」に任意の名前、「reCAPCHAタイプ」を「V2」で「私はロボットではありません」
「ドメイン」には対象のサイトの「ドメイン名」を入力してます。

キーが発行されます。

これでキーが発行されました。
サイトに適応
html側
キーが発行されたの自身のサイトに適応します。こちらはgoogleのサイトにサンプルがあるので、この通りに自身のサイトに合わせて必要な箇所を適応します。
<html>
<head>
<title>reCAPTCHA demo: Explicit render after an onload callback</title>
<script type="text/javascript">
var onloadCallback = function() {
grecaptcha.render('html_element', {
'sitekey' : 'your_site_key'
});
};
</script>
</head>
<body>
<form action="?" method="POST">
<div id="html_element"></div>
<br>
<input type="submit" value="Submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
</body>
</html>サーバーサイド
サーバーサイドは「php」で実装してます。
// パラメーター取得
$recaptcha = htmlspecialchars($_POST["g-recaptcha-response"], ENT_QUOTES, 'UTF-8');
// シークレット キーを設定
$secretKey = "シークレット キー";
// json取得
$json = @file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secretKey}&response={$recaptcha}");
$result = json_decode($json, true);
// 失敗だった場合の処理
if (intval($result["success"]) !== 1) {
exit;
}これで「reCAPTCHA」が使用できるようになります。
チェックするまでは非活性
チェックするまでは、submitを非活性しておいて、チェック時に活性化する場合は
「data-callback」属性を使用して以下のように記述します。
<!-- html -->
<div class="g-recaptcha" data-callback="rcall"
data-sitekey="6LeikoUaAAAAAGa4J5pX4r06ES1-uLpjS_GNrd_w"></div>
<!-- 非活性化するsubmit -->
<button id="mail_post" type="submit" disabled>内容確認画面へ</button>
<!-- javascript -->
<script>
function rcall() {
// disabledを無効化
mail_post.removeAttribute("disabled");
}
</script>-
前の記事

python EXCELの行を指定して一括で行に値を挿入する 2021.03.20
-
次の記事

Ruby ハッシュの長さを取得する 2021.03.20







コメントを書く