classを指定せずに利用するnoクラスのCSSフレームワーク「Bahunya」を導入する

classを使って利用する一般的なCSSフレームワークとは違い、classを利用せずにスタイルを適応するnoクラスのCSSフレームワークBahunyaの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
HTML作成
まずは通常のhtmlを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
</head>
<body>
<h1>Hello World</h1>
<p>
testtestestestestestestestestesttesttesttest
</p>
<dl>
<dt>test1</dt>
<dd>aaaaaaa</dd>
<dt>test2</dt>
<dd>bbbbbbb</dd>
</dl>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<input type="submit" value="送信">
</form>
</body>
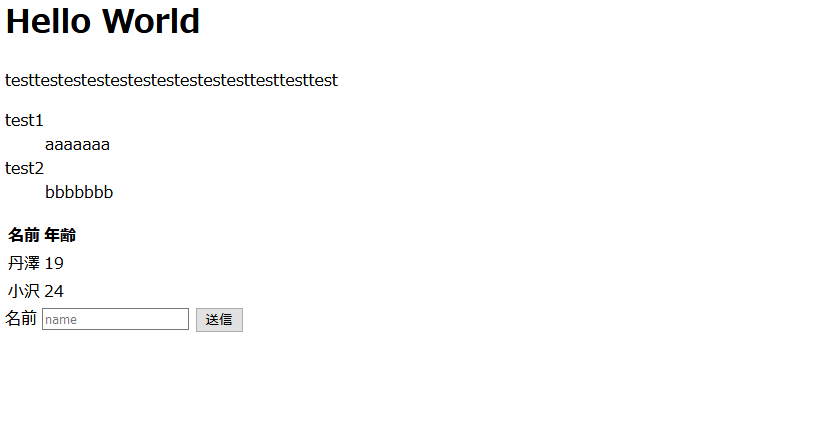
</html>レイアウト結果

Bahunya導入
作成したhtmlに「MVP.css」を適応してみます。作成したhtmlに以下を追加するだけ利用できます。
※バージョンはこちらで確認できます。
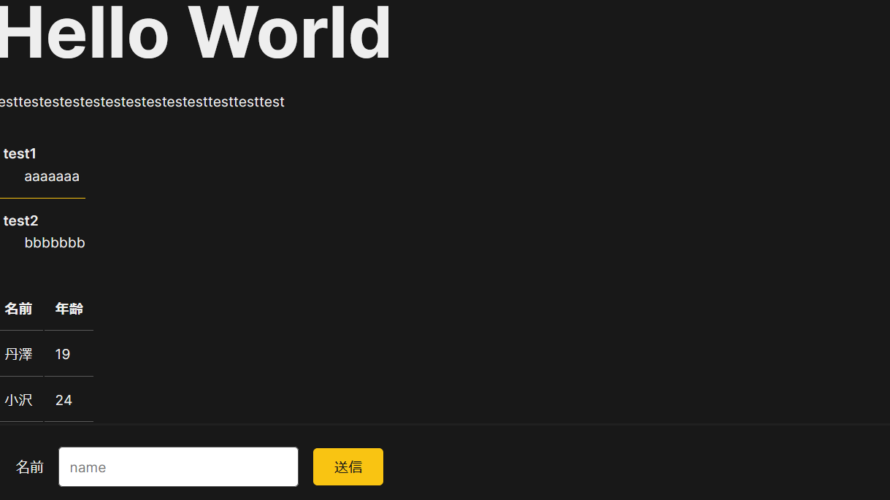
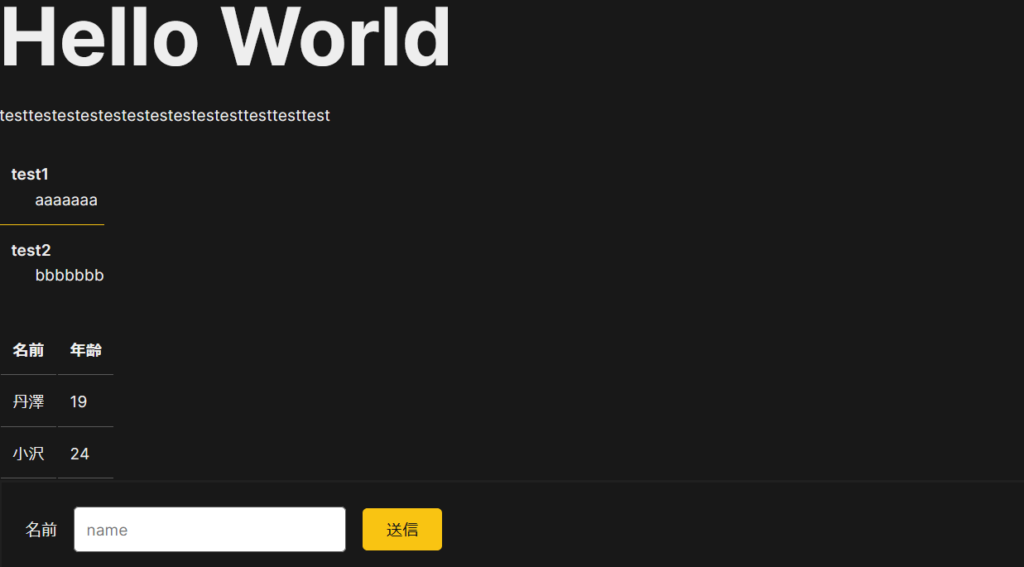
<link rel="stylesheet" href="https://cdn.rawgit.com/kimeiga/bahunya/css/bahunya-0.1.3.css"/>さきほどのコードに追加してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://cdn.rawgit.com/kimeiga/bahunya/css/bahunya-0.1.3.css"/>
</head>
<body>
<h1>Hello World</h1>
<p>
testtestestestestestestestestesttesttesttest
</p>
<dl>
<dt>test1</dt>
<dd>aaaaaaa</dd>
<dt>test2</dt>
<dd>bbbbbbb</dd>
</dl>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<input type="submit" value="送信">
</form>
</body>
</html>レイアウトが適応されていることが確認できます。

-
前の記事

javascript ランダムな整数の配列を生成する 2020.08.12
-
次の記事

npm実行時にエラー「EACCES: permission denied, unlink ‘/root/.npm/_npx’」が発生した場合の対処法 2020.08.13







コメントを書く