クラスを利用しないnoクラスのCSSフレームワーク「Water.css」を使用する手順

一般的なCSSフレームワークのようにクラスを指定して利用するのではなく、クラスを利用せずにスタイルを適応するnoクラスのCSSフレームワークWater.cssの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
HTML作成
まずは通常のhtmlを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/light.min.css">
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>testtestestestestestestestestsete</p>
<ul>
<li><a href="">list1</a></li>
<li><a href="">list2</a></li>
<li><a href="">list3</a></li>
</ul>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
<tr>
<td>田生</td> <td>20</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<label>email</label>
<input type="email" placeholder="test@test.com">
<label>選択</label>
<select>
<option value="apple">りんご</option>
<option value="orange">オレンジ</option>
</select>
<label>備考</label>
<textarea placeholder="記述してください"></textarea>
<input type="submit" value="送信">
</form>
</body>
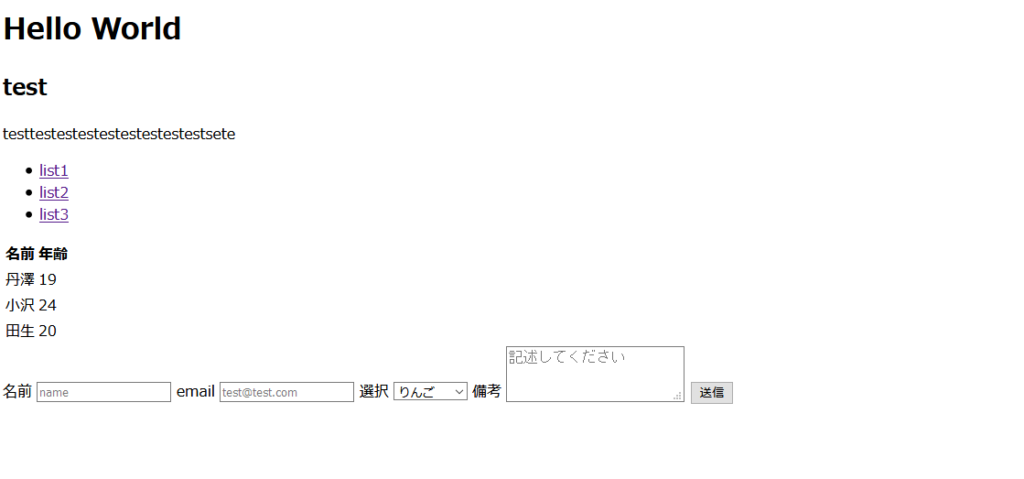
</html>レイアウト結果

Water.css導入
作成したhtmlに「Water.css」を適応してみます。作成したhtmlに以下を追加するだけ利用できます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/light.min.css">さきほどのコードに追加してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/light.min.css">
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>testtestestestestestestestestsete</p>
<ul>
<li><a href="">list1</a></li>
<li><a href="">list2</a></li>
<li><a href="">list3</a></li>
</ul>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
<tr>
<td>田生</td> <td>20</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<label>email</label>
<input type="email" placeholder="test@test.com">
<label>選択</label>
<select>
<option value="apple">りんご</option>
<option value="orange">オレンジ</option>
</select>
<label>備考</label>
<textarea placeholder="記述してください"></textarea>
<input type="submit" value="送信">
</form>
</body>
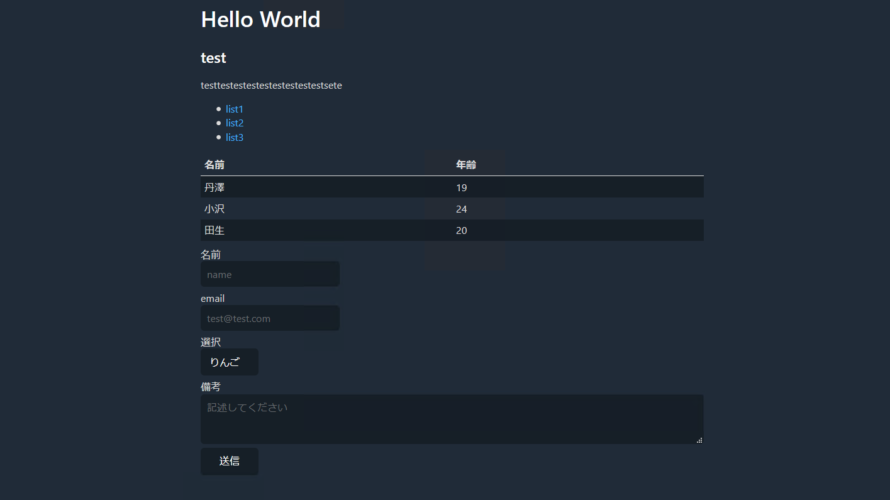
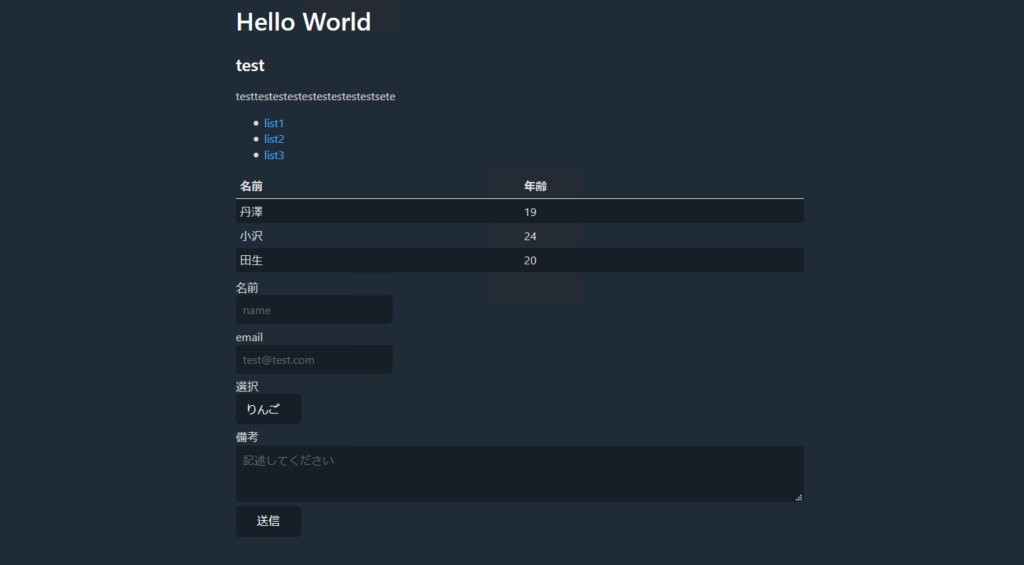
</html>レイアウトが適応されていることが確認できます。

ダークモードを利用したい場合は、以下のコードに変更します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/dark.min.css">
-
前の記事

vim 改行を表示する方法 2020.08.07
-
次の記事

Pelicanにテーマ(theme)を適応するまでの手順 2020.08.07







reboot.cssなどのリセットCSSを併用する必要があるんでしょうか?
例えば同じコンセプトのsakura.cssではリセットCSS併用が推奨されています。
ブラウザのデフォルトのCSSがあるので、リセットCSSは使用した方が個人的にはいいと思います。