javascript 区切り文字を指定して文字列を分割する
- 作成日 2022.10.31
- javascript
- javascript

javascriptで、区切り文字をを指定して文字列を分割するサンプルコードを記述してます。「split()」の引数に区切り文字を指定することで分割が可能です。また正規表現も使用できるので複数の文字を指定して分割することもできます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
区切り文字を指定して文字列を分割
文字列を分割するには「split()」で分割する文字列を指定することで可能です。
split('区切り文字',分割数)
※戻り値は配列となります。実際に「_(アンダーバー)」で分割してみます。
const str = 'a_b_c_d_e';
const result = str.split('_');
console.log(result); // ['a', 'b', 'c', 'd', 'e']区切り文字を指定しない場合は、1文字単位で分割されます。
const str = 'a_b_c_d_e';
const result = str.split('');
console.log(result); // ['a', '_', 'b', '_', 'c', '_', 'd', '_', 'e']分割数を指定すると、指定した数だけ取得されます。
const str = 'a_b_c_d_e';
const result = str.split('_', 2);
console.log(result); // ['a', 'b']文字列の最初に分割する文字列が存在すると最初は「空文字」になります。
const str = '_a_b_c_d_e';
const result = str.split('_');
console.log(result); // ['', 'a', 'b', 'c', 'd', 'e']末尾に区切り文字が存在する場合は末尾が「空文字」になります。
const str = 'a_b_c_d_e_';
const result = str.split('_');
console.log(result); // ['a', 'b', 'c', 'd', 'e', '']また分割する文字が1文字しかない場合は「空文字」が2つある配列が生成されます。
const str = '_';
const result = str.split('_');
console.log(result); // ['', '']空文字に使用すると「空文字」の配列が1つ生成されます。
const str = '';
const result = str.split('_');
console.log(result); // ['']「null」や「undefined」に使用するとエラーが発生します。
let str = undefined;
console.log(str.split());
// Uncaught TypeError: Cannot read properties of undefined (reading 'split')文字列であるかを判定してから使用するとエラーを回避することができます。
let str = null;
if(typeof str === 'string'){
console.log( str.split() )
}「split」は、名前を姓名に分割する際になどにも便利です。
const name = '山田 太郎';
const [first, last] = name.split(' ');
console.log(first); // 山田
console.log(last); // 太郎上記のように配列を用意して代入することで、各変数に値が挿入することができます。
※ここでは「tokyo」を入れる要素がないので除外されます。
const name = '山田 太郎 25 tokyo';
const [first, last, age] = name.split(' ');
console.log(first); // 山田
console.log(last); // 太郎
console.log(age); // 25正規表現
「split」は正規表現も使用できるため、複数の区切り文字で分割することも可能です。
const str = "123,45|67,890";
const result = str.split(/[,|]/);
console.log(result); // ['123', '45', '67', '890']また、正規表現で「(?=パターン)」を使用することで区切り文字を含めて分割することもできます。
※ここでは「数値」をパターンして分割してます。
const str = "1aaa2bbb3ccc4ddd5eee";
const result = str.split(/(?=\d)/);
console.log(result); // ['1aaa', '2bbb', '3ccc', '4ddd', '5eee']ちなみに、桁数が異なる場合はパターン「/(?<!\d)(?=\d+)/」を使用します。
const str = "1aaa22bbb333ccc4444ddd55555eee";
const result = str.split(/(?<!\d)(?=\d+)/);
console.log(result); // ['1aaa', '22bbb', '333ccc', '4444ddd', '55555eee']後ろに区切り文字を残す場合は「(?<=パターン)」を使用します。
const str = "本日は、晴天なり。";
const result = str.split(/(?<=[。、])/);
console.log(result); // ['本日は、', '晴天なり。']分割後に文字列に戻す
分割後に文字列に戻す場合は、配列を指定した区切り文字で文字列に連結できる「join」を使用します。
const str = 'a_b_c_d_e';
const result = str.split('_').join('');
console.log(result); // abcde
console.log(typeof result); // string区切り文字を指定して、戻すことも可能です。
const str = 'a_b_c_d_e';
const result = str.split('_').join('-');
console.log(result); // a-b-c-d-e
console.log(typeof result); // string分割して並び替え
配列をソートできる「sort」と組み合わせると文字列をソートすることもできます。
const str = 'c_e_a_d_b';
const result = str.split('_').sort();
console.log(result); // ['a', 'b', 'c', 'd', 'e']
console.log(result.join('_')); // a_b_c_d_e位置を指定して文字列を分割
位置を指定して分割する場合は「substring」を使用します。
文字列.substring( 開始位置, 終了位置 );実際に使用して分割してみます。
let str = 'abcde';
console.log( str.substring(0, 3) ); // abc
console.log( str.substring(1, 3) ); // bc
console.log( str.substring(1, 10) ); // bcde
console.log( str.substring(-1, 3) ); // abc ← マイナスを指定すると0扱い「slice」を使用しても同様のことが可能です。以下をご参考にして下さい。
非推奨となっている「substr」を使用することもできます。
※マイナスの扱いが「substring」とはことなります。
let str = 'abcde';
console.log( str.substr(0, 3) ); // abc
console.log( str.substr(1, 3) ); // bc
console.log( str.substr(1, 10) ); // bcde
console.log( str.substr(-1) ); // e ← 5 -1 番目の文字から取得
console.log( str.substr(-2) ); // de ← 5 -2 番目の文字から取得サンプルコード
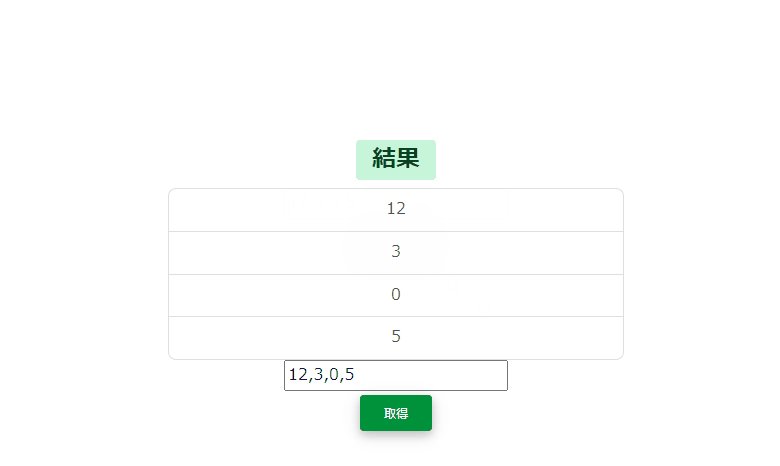
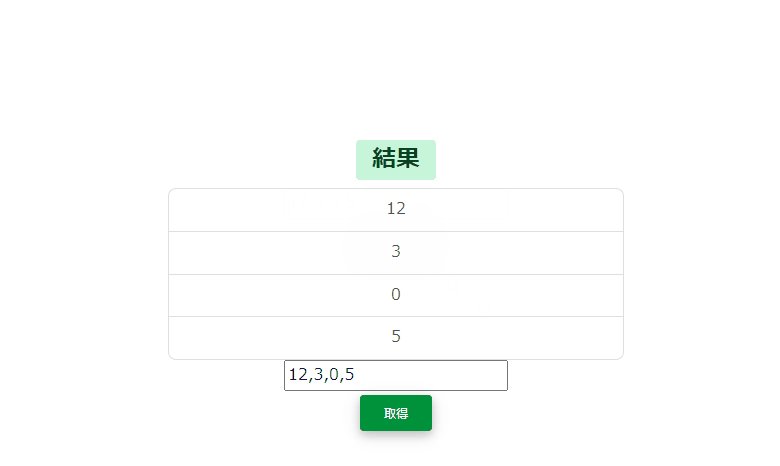
以下は、
「取得」ボタンをクリックすると、フォームに入力された値を「カンマ」で分割して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:200px">
<h2><span class="badge badge-success">結果</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="commaSplit()" class="btn btn-success mt-1">
取得
</button>
</div>
<script>
const commaSplit = () => {
let arr = setData.value.split(',');
// arr表示
disp(arr, "txt");
}
//フロントに配列を表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

javascript 配列内のユニークな要素の数をカウントする 2022.10.31
-
次の記事

ubuntu 全てのウィンドウを最小化するショートカットキー 2022.10.31










コメントを書く