javascript 季節によって処理を分ける
- 作成日 2022.10.24
- javascript
- javascript

javascriptで、季節によって処理を分けるサンプルコードを記述してます。月ごとにif文で条件を指定することで処理を分けることができます。実際に、実行した結果を画像で掲載しております。
環境
- OS windows11 home
- ブラウザ chrome 106.0.5249.103
季節によって処理を分ける
季節によって処理を分けるには、現在の月を取得して、月により処理を分けることで可能です。
<div id="result"></div>
<script>
function chk() {
// 現在の月を取得
const m = new Date().getMonth() + 1;
// 条件
if (m >= 3 && m <= 5) {
str = "春";
} else if (m >= 6 && m <= 8) {
str = "夏";
} else if (m >= 9 && m <= 11) {
str = "秋";
} else {
str = "冬";
}
// 表示
document.getElementById('result').innerHTML = m + "月は" + str;
};
chk()
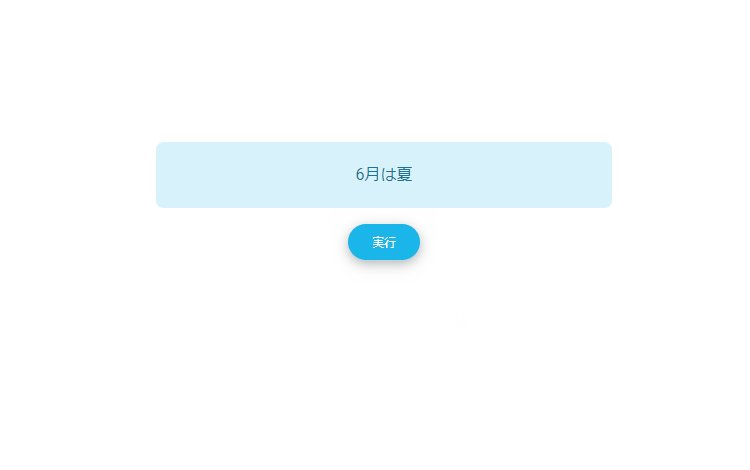
</script>実行結果をみると判定されて表示されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
result.innerHTML = m + "月は" + str;サンプルコード
以下は、実行ボタンをクリックすると現在日付を取得して、季節を判定した結果を表示するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<div id="result" class="alert alert-info"></div>
<button id="bt" class="btn btn-info btn-rounded ">実行</button>
</div>
<script>
bt.addEventListener('click', () => {
// 現在の月を取得
const m = new Date().getMonth() + 1;
// 条件
if (m >= 3 && m <= 5) {
str = "春";
} else if (m >= 6 && m <= 8) {
str = "夏";
} else if (m >= 9 && m <= 11) {
str = "秋";
} else {
str = "冬";
}
// 表示
result.innerHTML = m + "月は" + str;
});
</script>
</body>
</html>表示されていることが確認できます。

-
前の記事

GitHub Desktop 全画面表示に切り替えるショートカットキー 2022.10.24
-
次の記事

kotlin List同士の引き算を行う 2022.10.24










コメントを書く