javascript 文字列から数値を全て除去する
- 作成日 2022.10.20
- javascript
- javascript

javascriptで、文字列から数値を全て除去するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
文字列から数値を全て除去
文字列から数値を全て除去するには、「replace」で「正規表現」を使用します。
const str = 'a111 b2222 c33333';
const replaced = str.replace(/\d/g, '');
console.log(replaced); // a b c「\d」ではなく「[0-9]」でも同じです。
const str = 'a111 b2222 c33333';
const replaced = str.replace(/[0-9]/g, '');
console.log(replaced); // a b c全角数字も含む場合は「[0-90-9]」を使用します。
const str = 'a11123 b2222 c33333';
const replaced = str.replace(/[0-90-9]/g, '');
console.log(replaced); // a b cサンプルコード
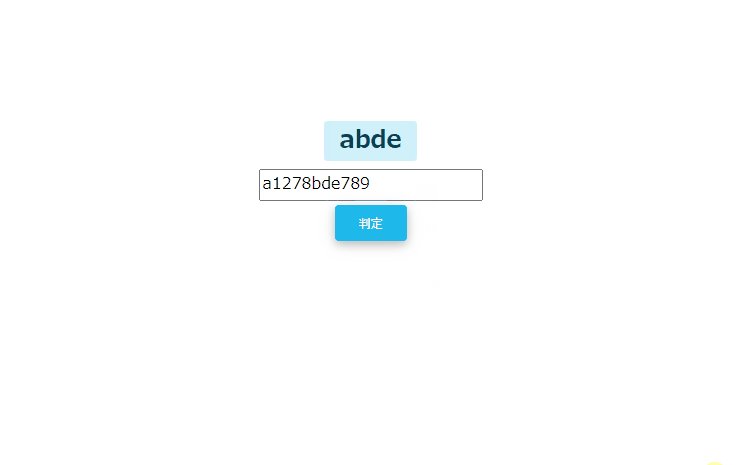
以下は、
「実行」ボタンをクリックすると、テキストフォームに入力された文字から数値を除去して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="replaced()" class="btn btn-info mt-1">
判定
</button>
</div>
<script>
const replaced = () => {
let obj = document.getElementsByClassName("badge")[0];
obj.textContent = setData.value.replace(/[0-90-9]/g, '');
}
</script>
</body>
</html>除去されていることが確認できます。

-
前の記事

javascript 関数がasyncを使用しているか判定する 2022.10.20
-
次の記事

EXCEL 行列を追加するショートカットキー 2022.10.20










コメントを書く