javascript 日付型であるかを判定する
- 作成日 2022.10.13
- javascript
- javascript

javascriptで、日付型であるかを判定するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
日付型であるかを判定
日付型であるかを判定するには「Object.prototype.toString」オブジェクトの[[Class]]を使用します。
<input type="date" id="setDate" onchange="check()" value="2022-01-11">
<script>
let toString = Object.prototype.toString;
console.log( toString.call(new Date()) );
// [object String]
console.log( toString.call('2022-12-31') );
// [object String]
console.log( toString.call(document.getElementById("setDate").valueAsDate) );
// [object Date]
console.log( toString.call(document.getElementById("setDate").value) );
// [object String]
console.log( toString.call(new Date(document.getElementById("setDate").value)) );
// [object Date]
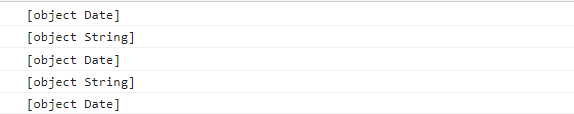
</script>実行結果

真偽値で判定したい場合は「slice」を使用して「Date」だけを取得すれば使いやすいです。
let toString = Object.prototype.toString;
let flg = toString.call(new Date()).slice(8, -1);
console.log( flg ); // Date
if(flg === 'Date'){
console.log( 'true' ); // true
}else{
console.log( 'false' );
}toString.callを使用した判定結果
ちなみに「toString.call」を使用して、他の型を判定した結果は以下となります。
let toString = Object.prototype.toString;
console.log( toString.call(10) ) // [object Number]
console.log( toString.call(true) ) // [object Boolean]
console.log( toString.call([]) ) // [object Array]
console.log( toString.call({}) ) // [object Object]
console.log( toString.call(function() {}) ) // [object Function]
console.log( toString.call(() => {}) ) // [object Function]
console.log( toString.call(new Error()) ) // [object Error]
console.log( toString.call(JSON) ) // [object JSON]
console.log( toString.call(Math) ) // [object Math]
console.log( toString.call(Symbol) ) // [object Function]
console.log( toString.call(new RegExp()) ) // [object RegExp]
console.log( toString.call(new String('str')) ) // [object String]
console.log( toString.call(new Number(1)) ) // [object Number]
console.log( toString.call(new Boolean(true)) ) // [object Boolean]
console.log( toString.call(new Map()) ) // [object Map]
console.log( toString.call(new Set()) ) // [object Set]
console.log( toString.call(null) ) // [object Null]
console.log( toString.call(undefined) ) // [object Undefined]
console.log( toString.call(NaN) ) // [object Number]
console.log( toString.call(Infinity) ) // [object Number]
console.log( toString.call('<p>') ) // [object String]サンプルコード
以下は、
「判定」ボタンをクリックして、フォームから取得した日付がdate型であるかを判定した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-danger">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-danger mt-1">
判定
</button>
</div>
<script>
let toString = Object.prototype.toString;
const hoge = () => {
let flg = toString.call(new Date()).slice(8, -1);
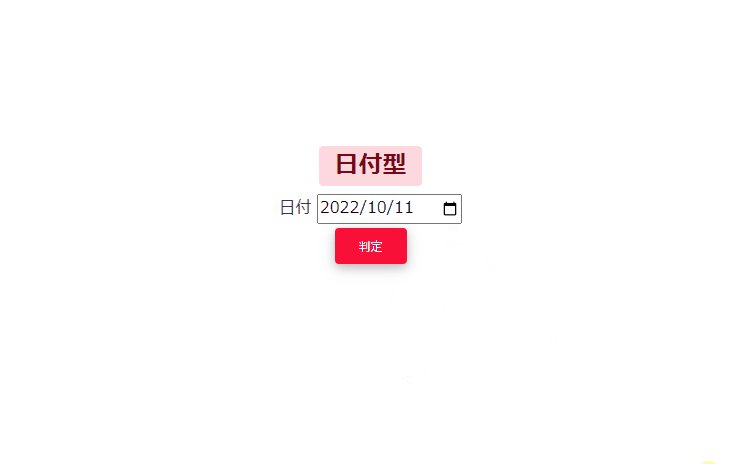
(flg === 'Date') ? document.getElementsByClassName("badge")[0].textContent = '日付型' : document.getElementsByClassName("badge")[0].textContent = '日付型ではありません';
}
</script>
</body>
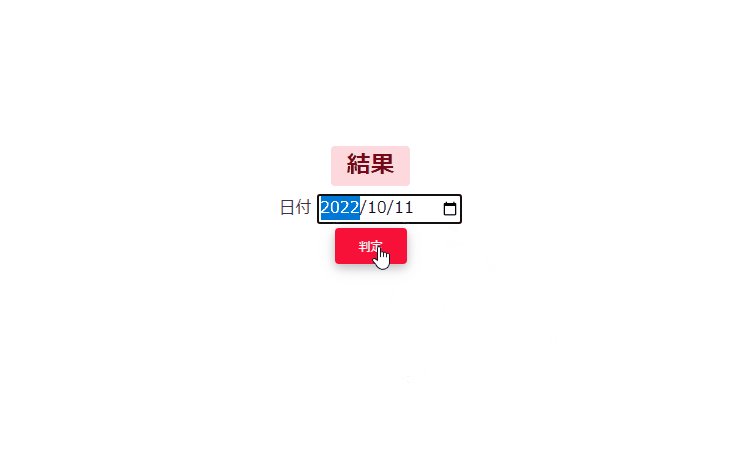
</html>判定されていることが確認できます。

-
前の記事

mac 空のファイルを作成する 2022.10.13
-
次の記事

Vagrant インストールしているプラグインを確認する 2022.10.13









コメントを書く