VSCODE Markdownのプレビューをgithub風にする

VSCODEで、Markdownのプレビューをgithub風にする手順を記述してます。
環境
- OS windows11 home
- vscode 1.68.0
手順
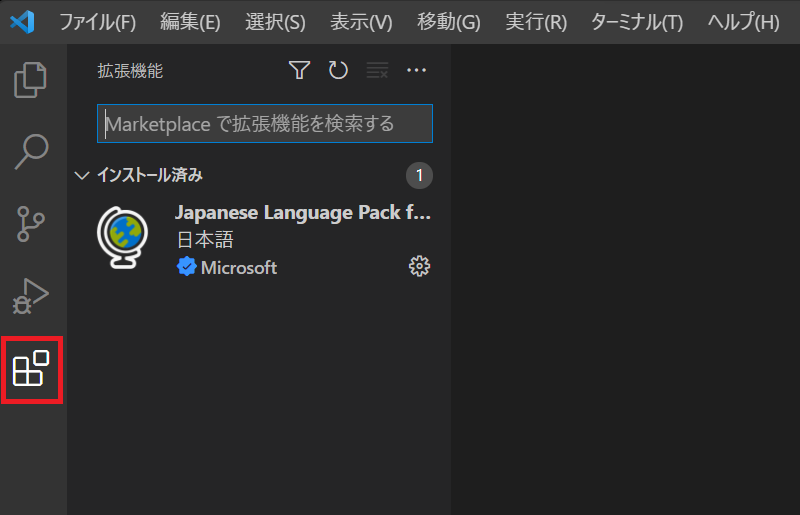
まずは、赤枠のアイコンをクリックして拡張機能を開きます。
ショートカットキー「ctrl」+「shift」+「x」でも可能です。

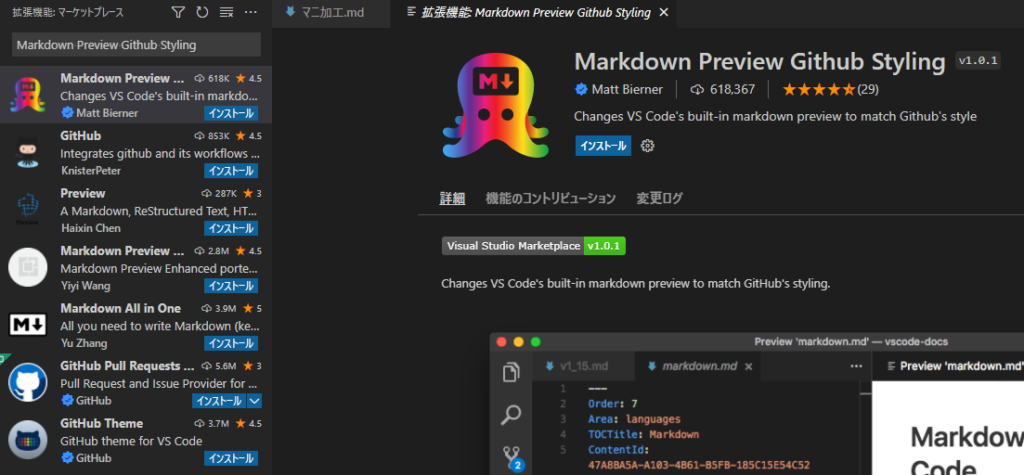
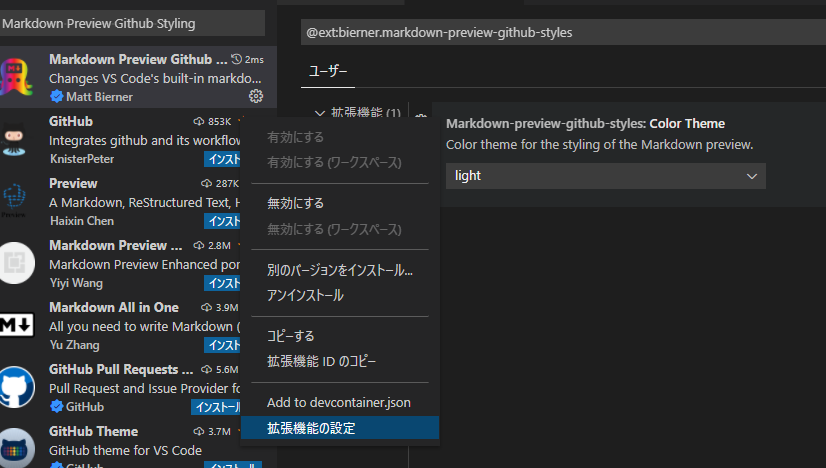
「Markdown Preview Github Styling」と入力します。この拡張機能を使用すると、github風にプレビューできます。

「インストール」をクリックすると、「インストール」が開始されます。
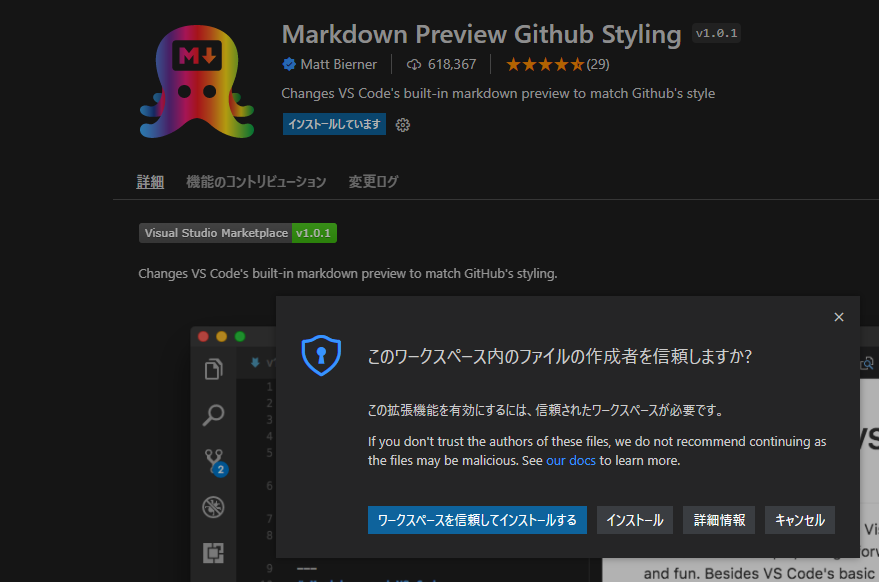
※「作成者を信頼しますか?」が出る場合は、信頼できるなら「ワークスペースを信頼してインストール」するをクリックします。

背景を白に変更するには「拡張機能の設定」より「light」を選択します。

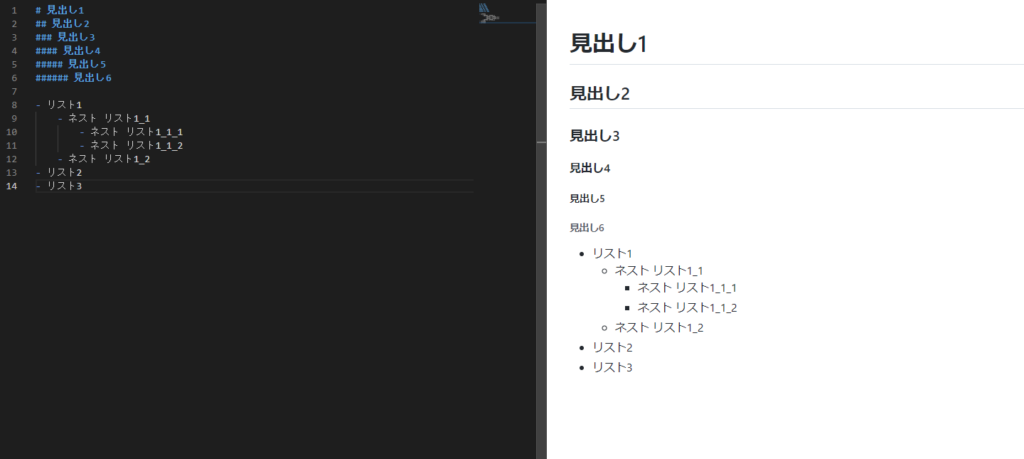
これでプレビューが適応されました。
※プレビューは「Ctrl」+「K」後に「V」を押下で可能です。

無効にする
無効にする場合は、「Markdown Preview Github Styling」を選択して「無効にする」をクリックしてから、

「再読み込みが必要です」をクリックすると無効にできます。

-
前の記事

dockerで構築したgitlabのrootパスワードを確認する 2022.04.15
-
次の記事
![javascript エラー「TypeError: undefined is not an object (evaluating ‘arr[x].toString’)」の解決方法](https://mebee.info/wp-content/uploads/2022/02/javascript-1-150x150.png)
javascript エラー「TypeError: undefined is not an object (evaluating ‘arr[x].toString’)」の解決方法 2022.04.16










コメントを書く