CSSでテキストの選択を不可能にする

CSSで、テキストの選択を不可能にするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
user-select使い方
user-selectを使うと、テキストの選択を不可能にすることが可能です。
user-select: none;以下は、実際に「user-select」を使用して選択不可にしたサンプルコードとなります。
/** html **/
<div>
<p>選択可能です</p>
<p id="hoge">選択不可能です</p>
<p>選択可能です</p>
</div>
/** css **/
#hoge {
user-select: none;
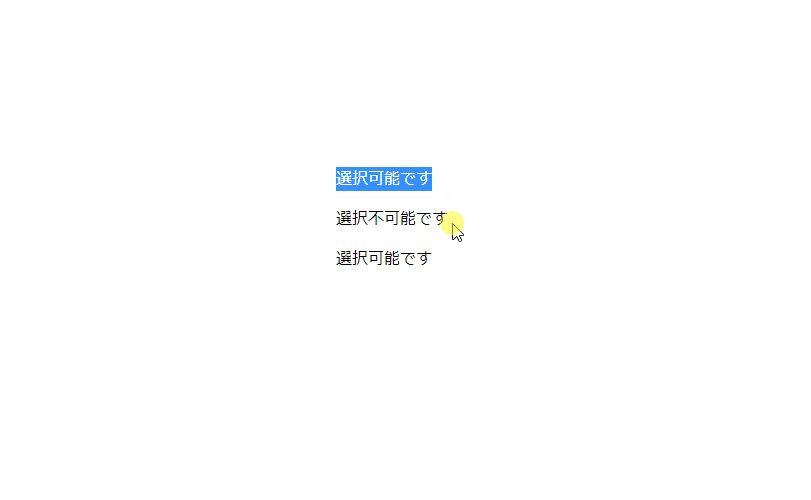
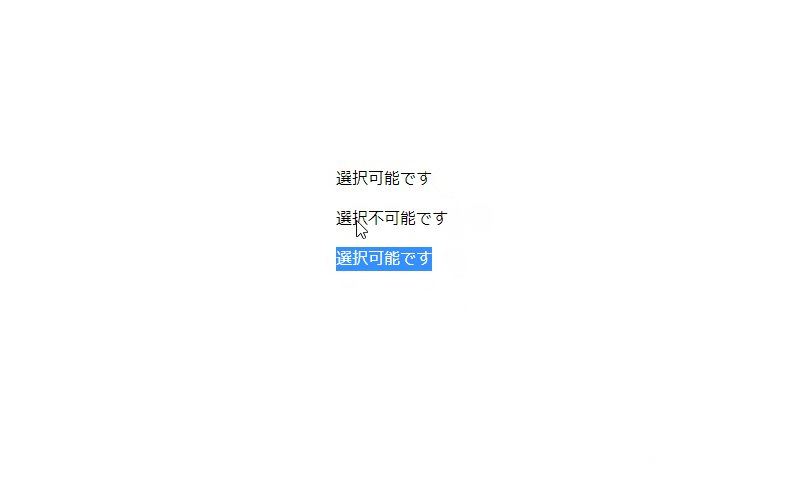
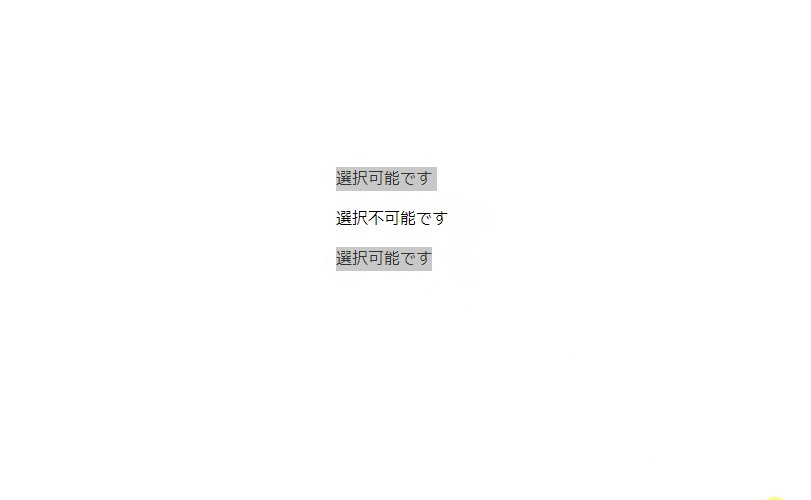
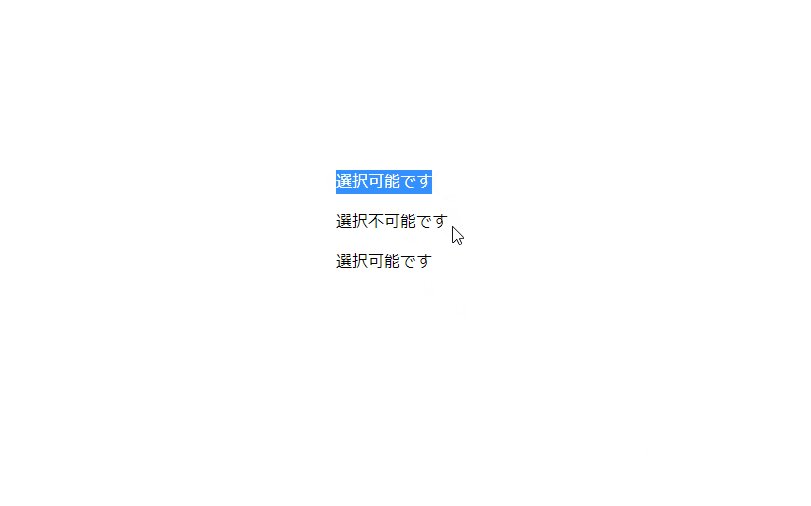
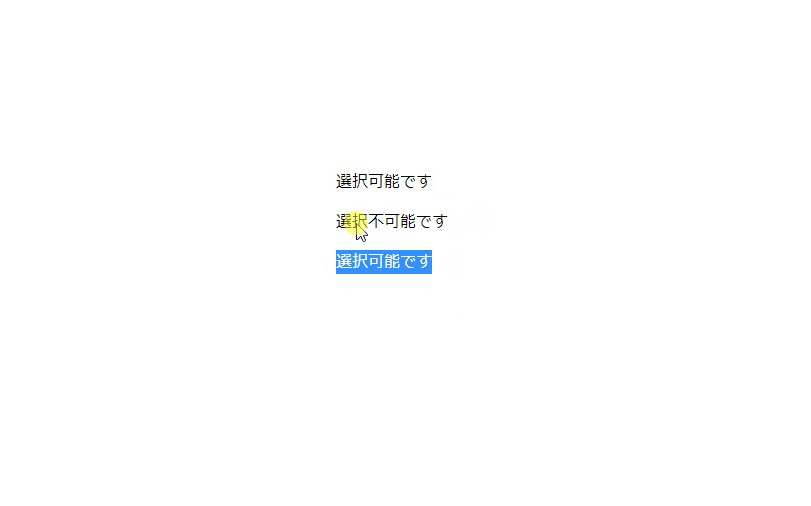
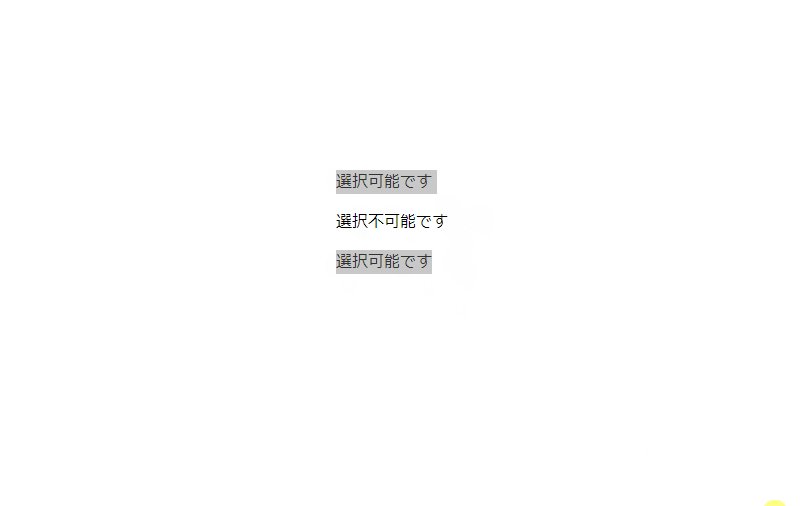
}実行結果

-
前の記事

MySQL 認証時に使用したユーザーを取得する 2022.02.14
-
次の記事

React.js ライブラリ「use-timer」を使ってタイマーを実装する 2022.02.14










コメントを書く