jquery filterの条件に関数を使用する

jqueryで、filterの条件に関数を使用するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
filterの条件に関数を使用する
関数を使用すれば、以下のように各要素に対して、戻り値がtrueであれば結果を返すことが可能です。
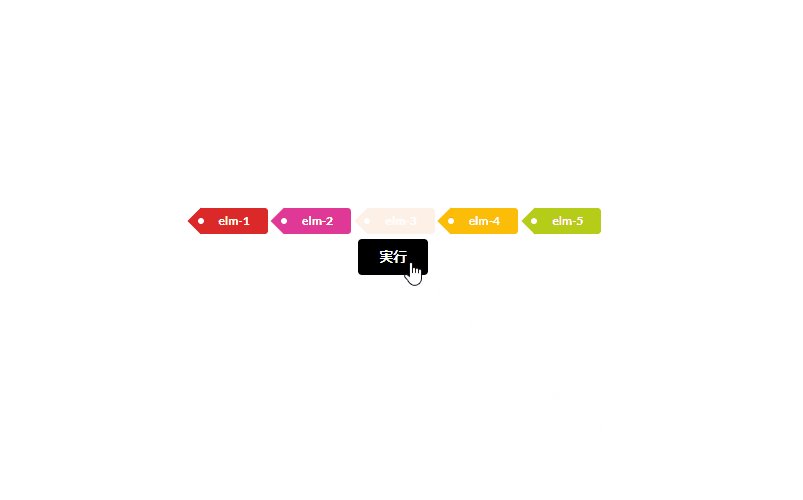
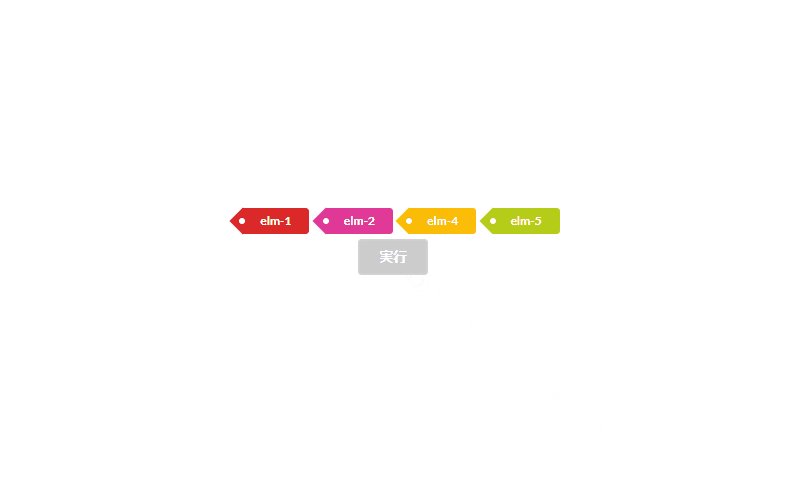
「実行」ボタンをクリックすると、「a」タグのインデックス番号が「2」の要素だけフェードアウトするサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$("a").filter(function (index) {
return index == 2;
}).fadeOut(1000);
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui stackable fields">
<button id="btn" class="ui violet inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>インデックス番号が2番の要素だけフェードアウトされていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$("a").filter( index => {return index == 2}).fadeOut(1000);
})
})-
前の記事

node.js mysqlに接続してテーブルを作成する 2021.07.17
-
次の記事

AlmaLinux 文書管理ツールTagSpacesをインストール 2021.07.17









コメントを書く