Nuxt.js ライブラリ「vue-json-excel」を使用してjsonデータからEXCELファイルを作成する

ライブラリ「vue-json-excel」をインストールすると、jsonデータからEXCELファイルを作成することが可能です。ここでは、nuxt.jsでvue-audio-mixerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-json-excelインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-json-excelvue-json-excel使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import JsonExcel from "vue-json-excel";
Vue.component("downloadExcel", JsonExcel)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template lang="javascript">
<div class="container">
<download-excel class="btn btn-default" :data="json_data" :fields="json_fields" worksheet="My Worksheet" name="filename.xls">
Download Excel
</download-excel>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
json_fields: {
"Complete name": "name",
City: "city",
Telephone: "phone.mobile",
"Telephone 2": {
field: "phone.landline",
callback: (value) => {
return `Landline Phone - ${value}`;
},
},
},
json_data: [{
name: "Tony Peña",
city: "New York",
country: "United States",
birthdate: "1978-03-15",
phone: {
mobile: "1-541-754-3010",
landline: "(541) 754-3010",
},
},
{
name: "Thessaloniki",
city: "Athens",
country: "Greece",
birthdate: "1987-11-23",
phone: {
mobile: "+1 855 275 5071",
landline: "(2741) 2621-244",
},
},
],
json_meta: [
[{
key: "charset",
value: "utf-8",
}, ],
]
}
},
methods: {
log(event) {
console.log(event)
},
},
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
}
</style>
起動します
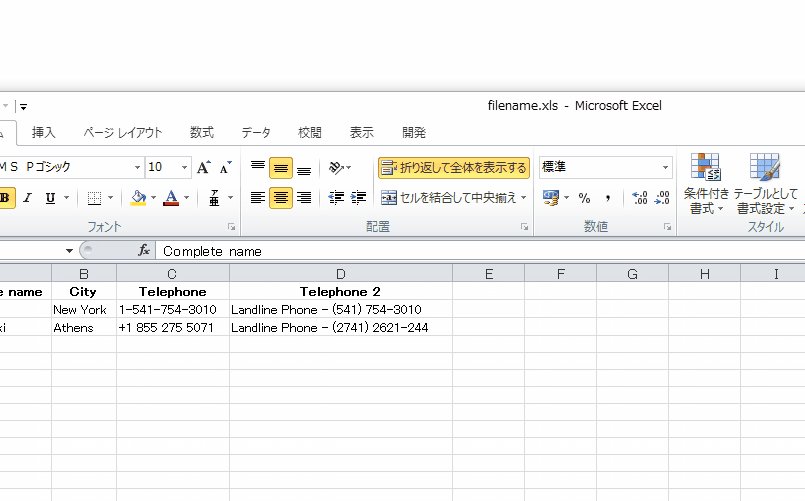
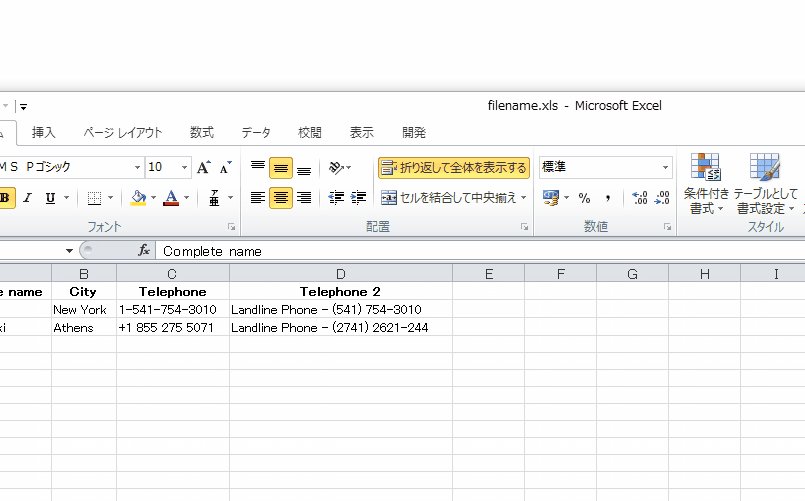
yarn devブラウザから http://プライベートIP:3000にアクセスすると、jsonデータからEXCELファイルが作成されてことが確認できます。

-
前の記事

C# radioButtonの背景色を変更する 2021.06.17
-
次の記事

typescript クラスを定義する 2021.06.17











コメントを書く