javascript Cookieの削除を実行する
- 作成日 2021.04.12
- 更新日 2022.11.22
- javascript
- javascript

javascriptで、Cookieの削除を実行するサンプルコードを掲載してます。有効期限である「max-age」を「0」に設定することで削除することができます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
Cookie削除
ブラウザに保存される情報である「cookie」を「javascirpit」で削除する場合は、
有効期限である「max-age」を「0」に設定します。
設定されているcookie

以下のようにクッキーの名前を指定して有効期限を「0」します。
'use strict';
document.cookie = "name=; max-age=0";実際にcookieを作成して削除してみます。
// cookieが有効かを確認
if (navigator.cookieEnabled) {
document.cookie = 'name=mebee; max-age=3600';
document.cookie = 'age=15; max-age=3600';
}
document.cookie = "name=; max-age=0";nameが削除されていることが確認できます。

存在しないクッキーを指定
存在しないクッキーを指定しても、そのまま削除されます。
document.cookie = "foo=; max-age=0";全てのクッキーを削除
全てのクッキーを削除する場合は、以下で可能です。
const clearAllCookies = () =>
document.cookie.split(';').forEach(cookie => document.cookie = cookie.replace(/^ +/, '').replace(/=.*/, `=;max-age=${0};`));
clearAllCookies();サンプルコード
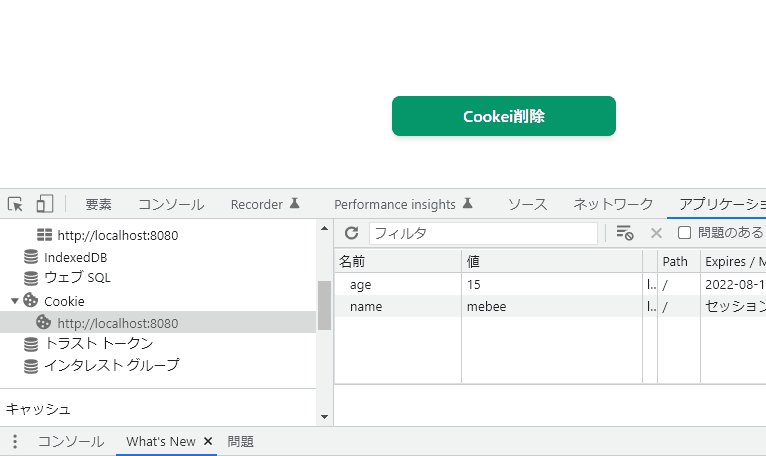
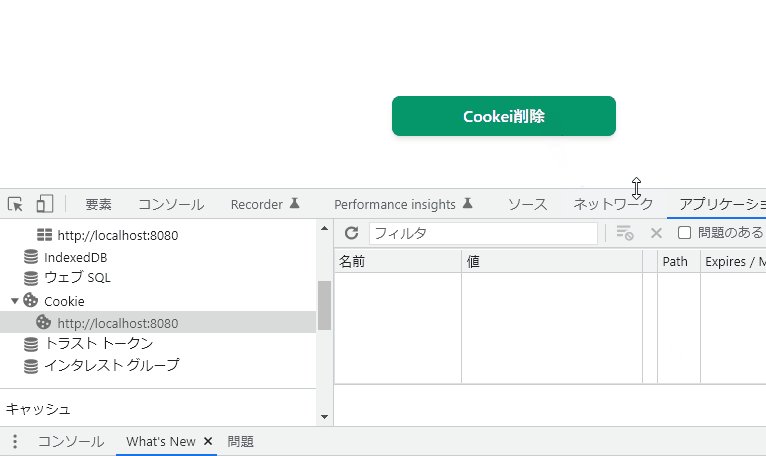
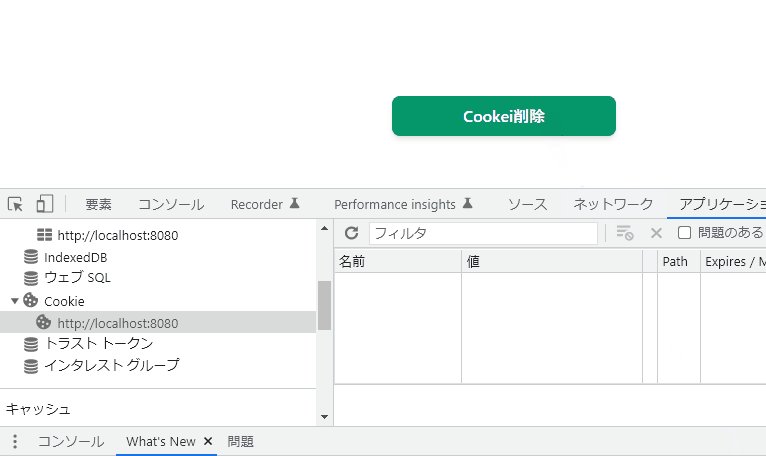
以下は、
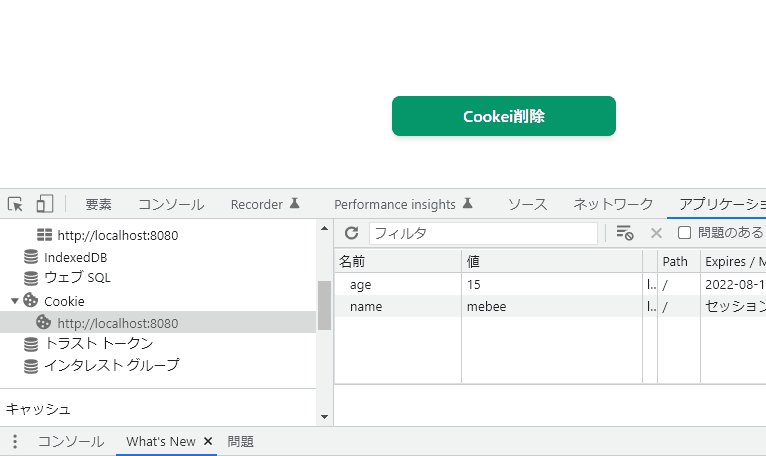
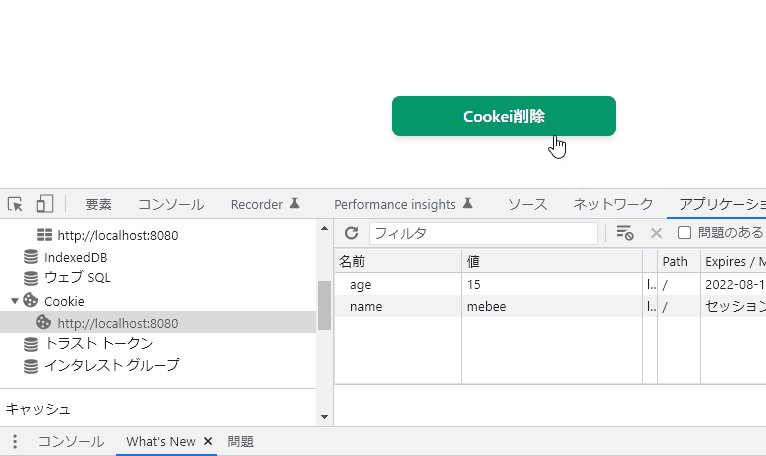
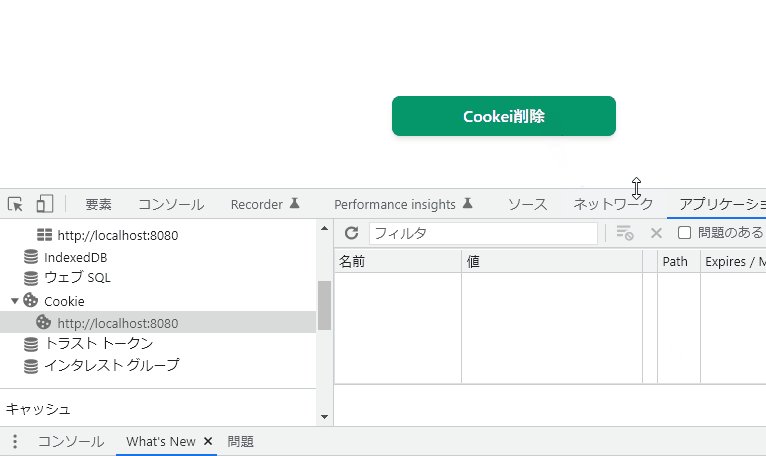
ロード時に「Cookie」を書き出して、「button」をクリックすると、書き出した「cookie」を削除する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
document.cookie = "name=; max-age=0";
document.cookie = "age=; max-age=0";
}
window.onload = () => {
// cookieが有効かを確認
if (navigator.cookieEnabled) {
document.cookie = 'name=mebee';
document.cookie = 'age=15; max-age=3600';
}
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<button id="btn"
class="py-2 px-4 bg-green-600 text-white font-semibold rounded-lg shadow-md">
Cookei削除
</button>
</div>
</div>
</body>
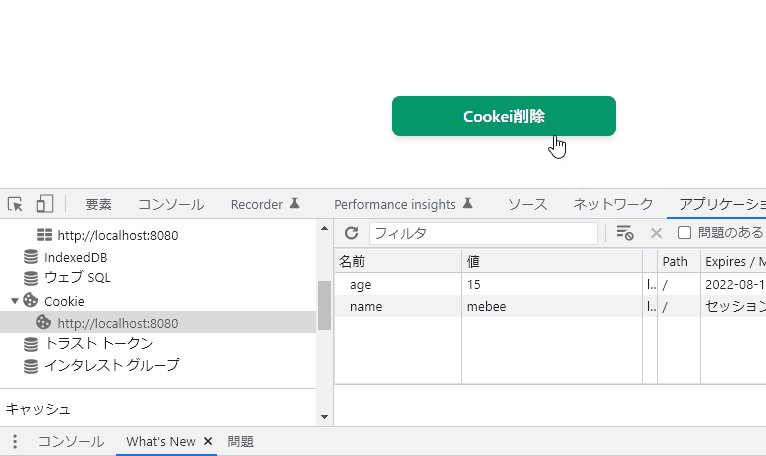
</html>「cookie」が削除されていることが確認できます。

-
前の記事

javascript 複数アップロードされたファイルの名前を取得する 2021.04.11
-
次の記事

AlmaLinux php8をインストールするまでの手順 2021.04.12










コメントを書く