React.js ライブラリ「react-likert-scale」を使って リッカート尺度を実装する

ライブラリ「react-likert-scale」をインストールすると、リッカート尺度を実装することが可能です。ここでは、react.jsでreact-likert-scaleを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-likert-scaleインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-likert-scalereact-likert-scale使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useRef } from "react";
import Likert from 'react-likert-scale';
const Sample = () => {
const likertOptions = {
question: "What is your opinion of the President’s performance?",
responses: [
{ value: 1, text: "Abysmal" },
{ value: 2, text: "Poor" },
{ value: 3, text: "Average" },
{ value: 4, text: "Good" },
{ value: 5, text: "Excellent" }
]
};
const likertRef = useRef();
return (
<div>
<Likert {...likertOptions} ref={likertRef} />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
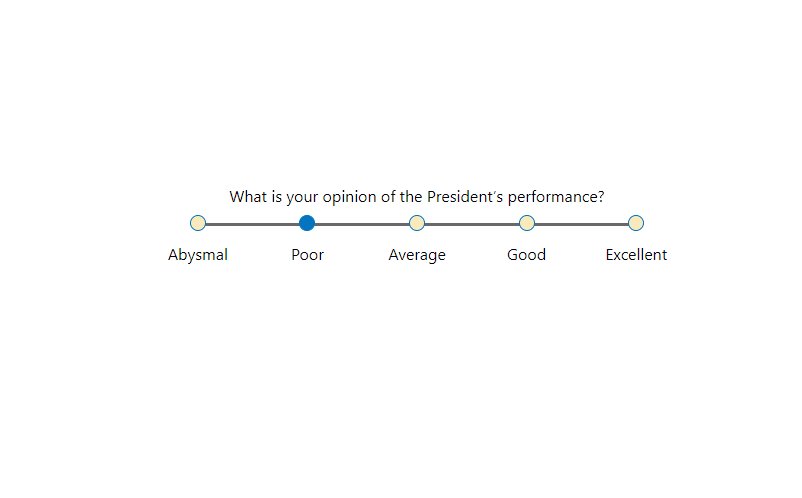
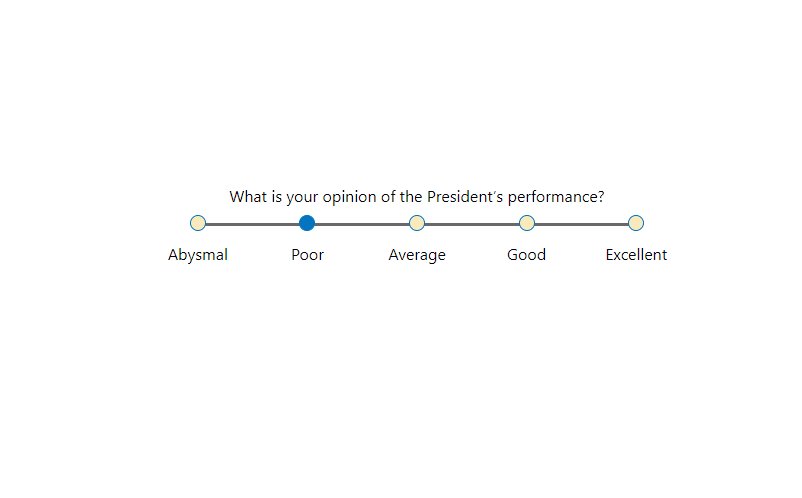
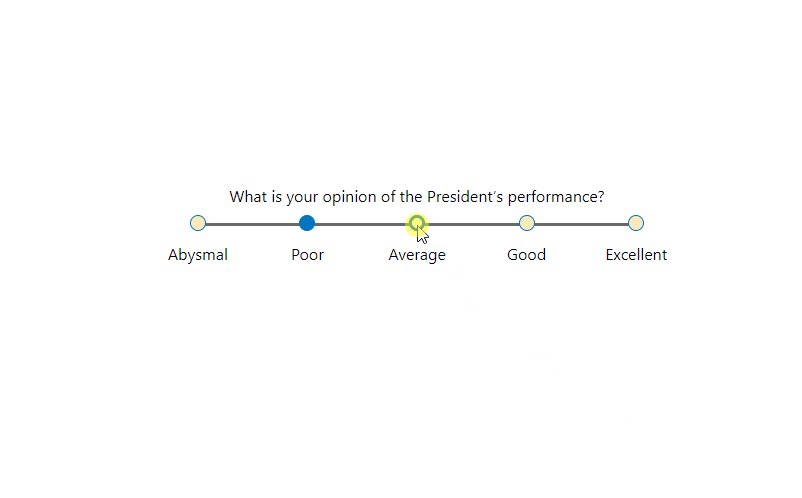
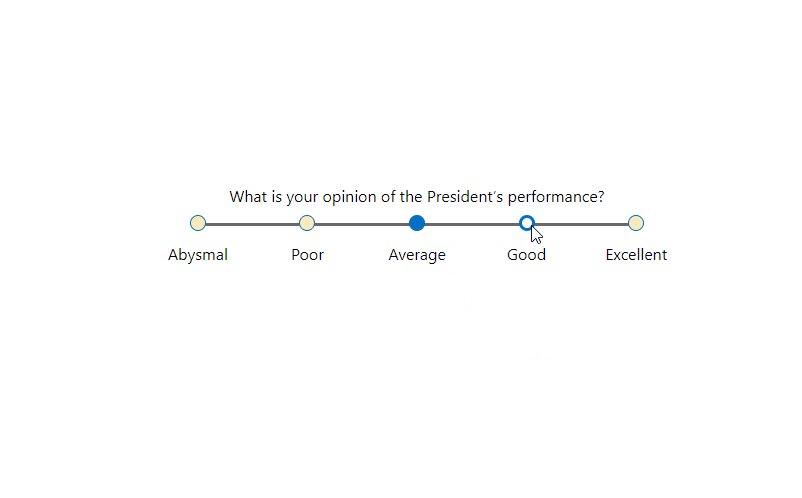
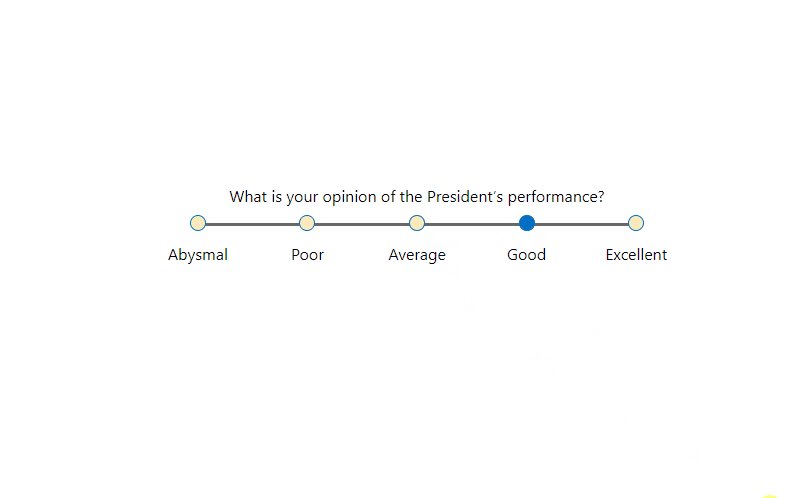
npm startブラウザから http://プライベートIP:3000にアクセスすると、リッカート尺度が実装されていることが確認できます。

-
前の記事

rails6 EXCELファイルの内容をフロントに表示する 2021.03.24
-
次の記事

rails6 LDAPで取得したデータを表示する 2021.03.24










いつも色々なコンテンツをありがとうございます。
今回、こちらのサイトを参考にリッカート尺度を使ったアンケート(20項目)作ったのですが、onChange の際ランダムで選択した項目ではなく、その一つ前の値が動いてしまいます。何かご存じでしたら教えて頂きたくご連絡致しました。
お忙しいところ恐縮ですがもし何かご存じでしたらご連絡いただけると幸いです。
お忙しいところ度々のご連絡申し訳ございません。
先程「山田」の名前で質問をさせて頂いた者なんですが、個別にIdを振り当てることで解決致しました。
以上にて今回の質問は無視していただければと思います。
お騒がせしてすみません。
いえいえ、ご丁寧に有難うございます。