複数のスクリーンサイズで表示確認できる「Responsively App」の使い方

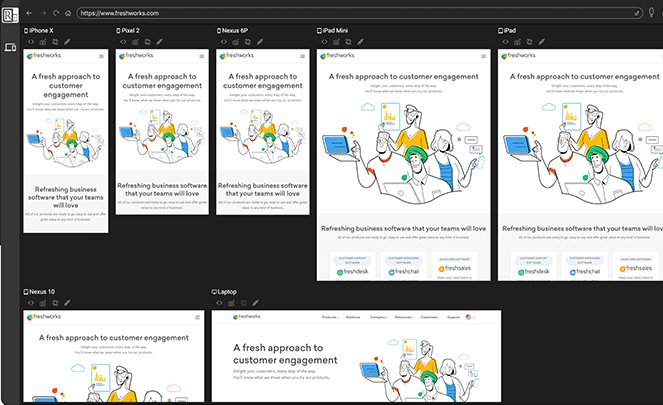
「Responsively App」は複数のスクリーンサイズでレスポンシブの表示確認ができる無料ツールです。表示したすべてのデバイス上で動きがミラーリングされ、個別デバイスごとにインスペクタが表示できるので、レスポンシブコーディングの作業を効率化することができます。
環境
- OS windows10 64bit
- chrome 86.0.4240.198
「Responsively App」のダウンロード
「Responsively App」はWindows, macOS, Linux対応で、しかもオープンソース、となっています。
ダウンロードはこちらのhttps://responsively.app/公式ページからできます。

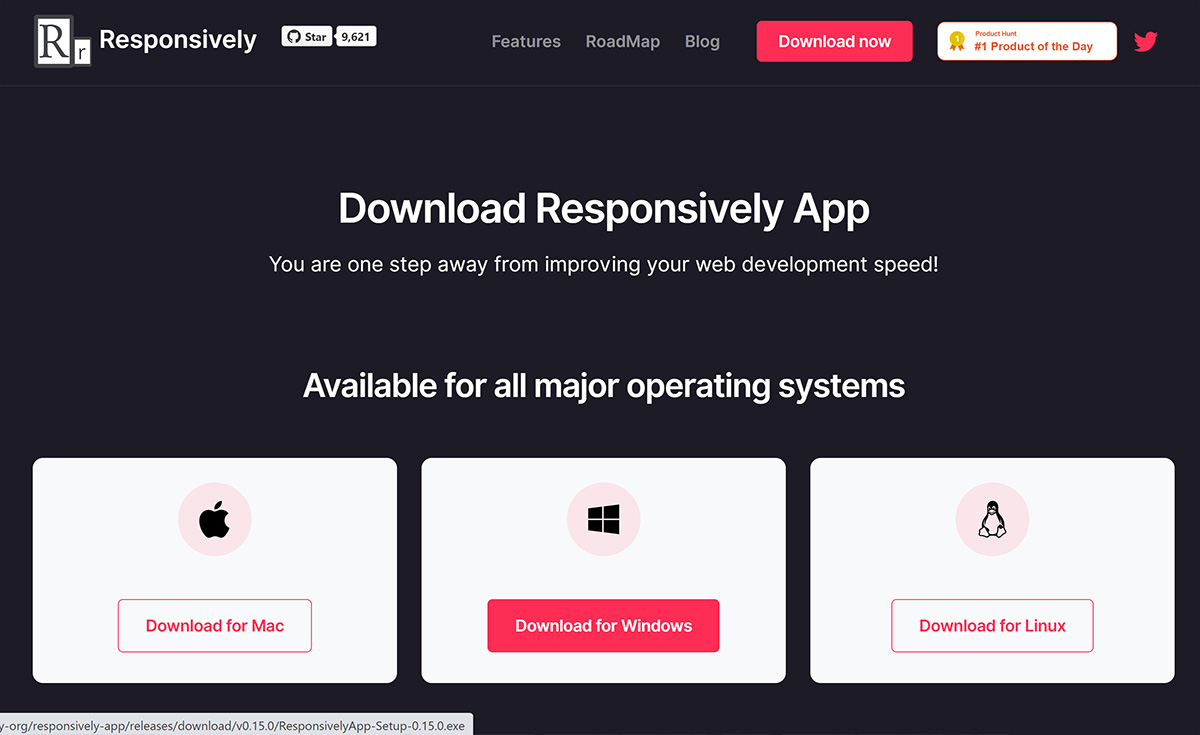
公式ページの真ん中のダウンロードをクリック。

Windows, macOS, Linuxに対応してるので、自分の環境に合わせて選択。
ResponsivelyAppのSetupファイルがダウンロードされるので、クリックするとすぐにインストールが始まりダウンロード完了後、特に設定など必要なくすぐに使用することができます。
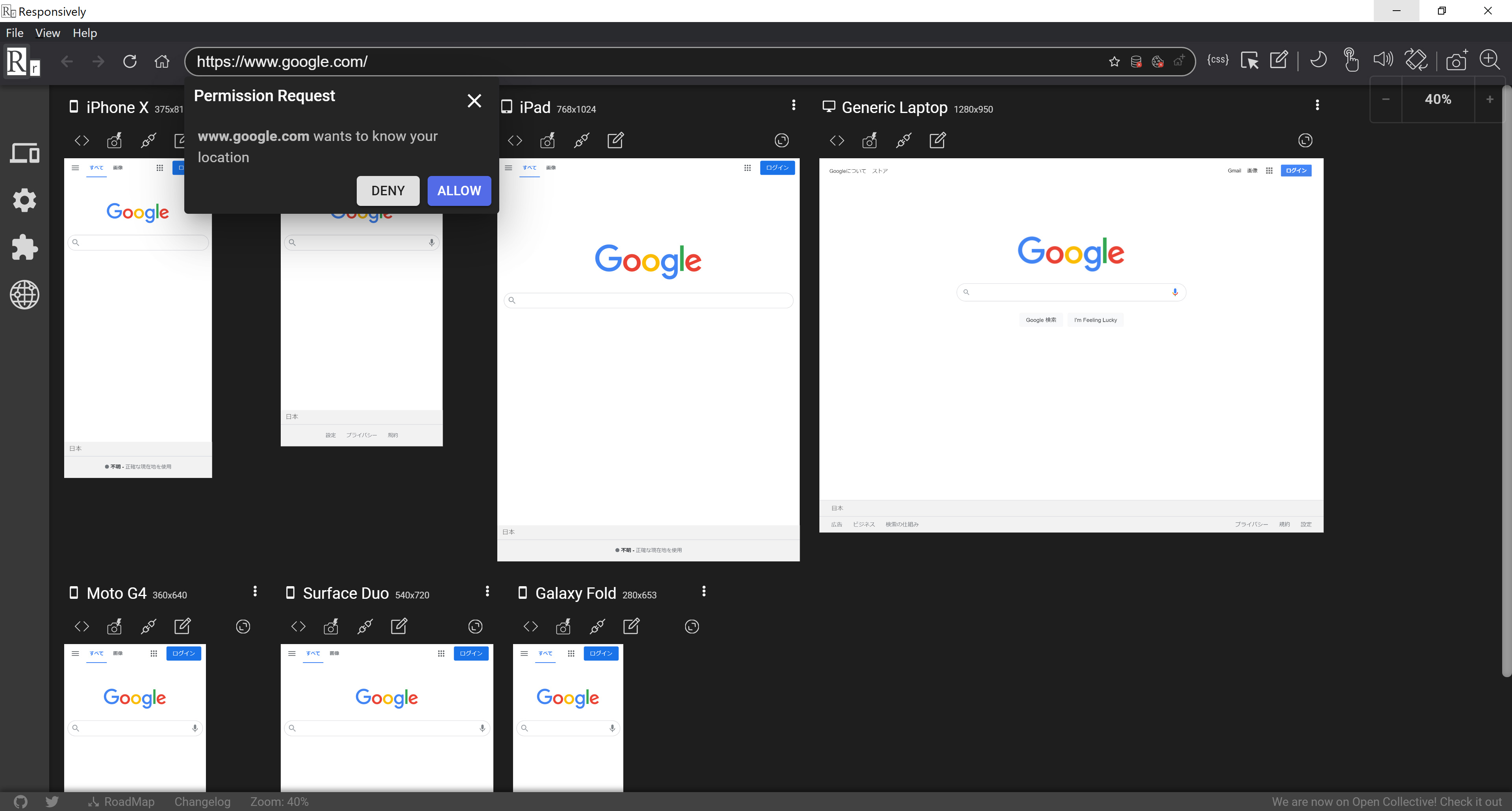
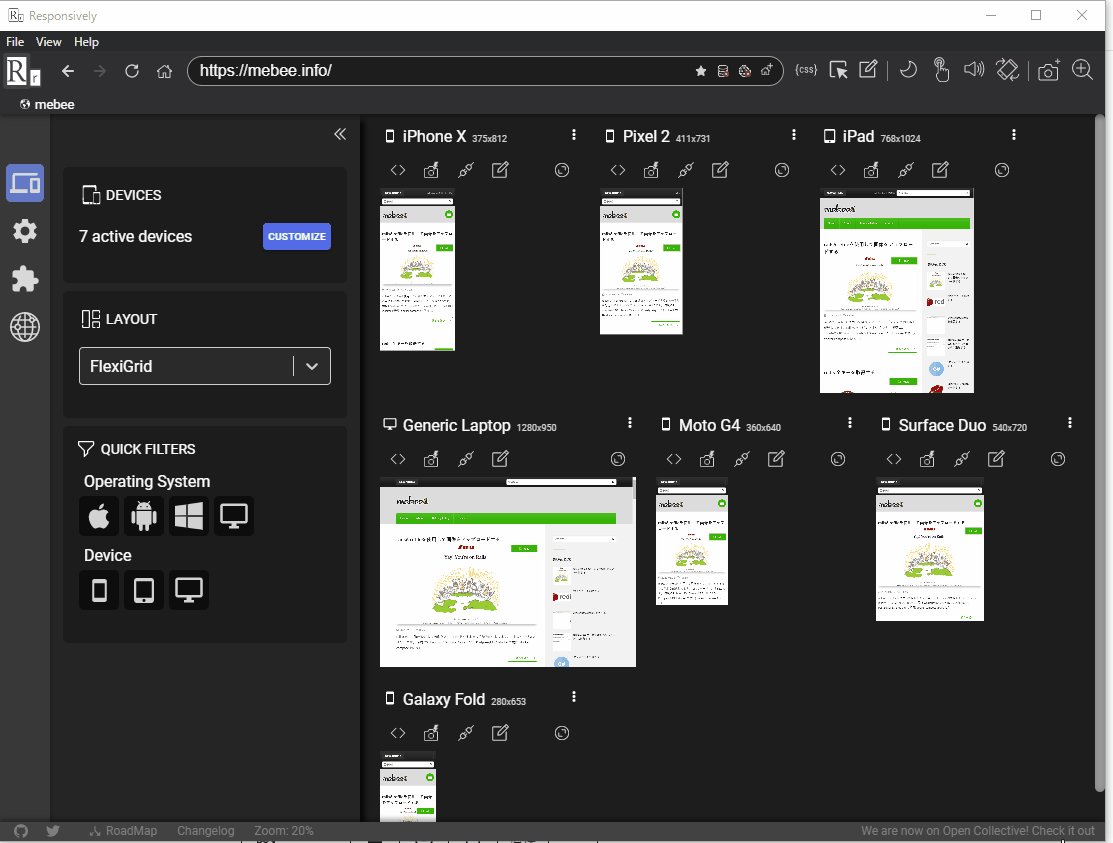
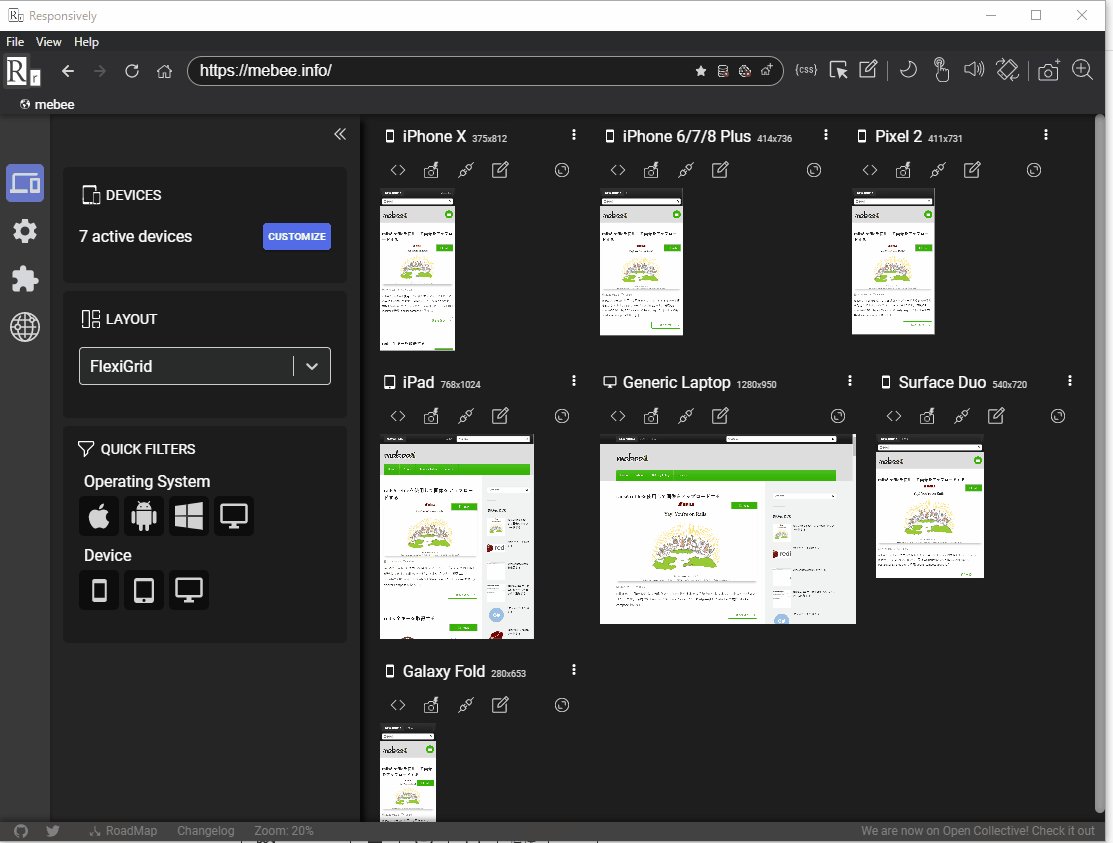
「Responsively App」の使い方
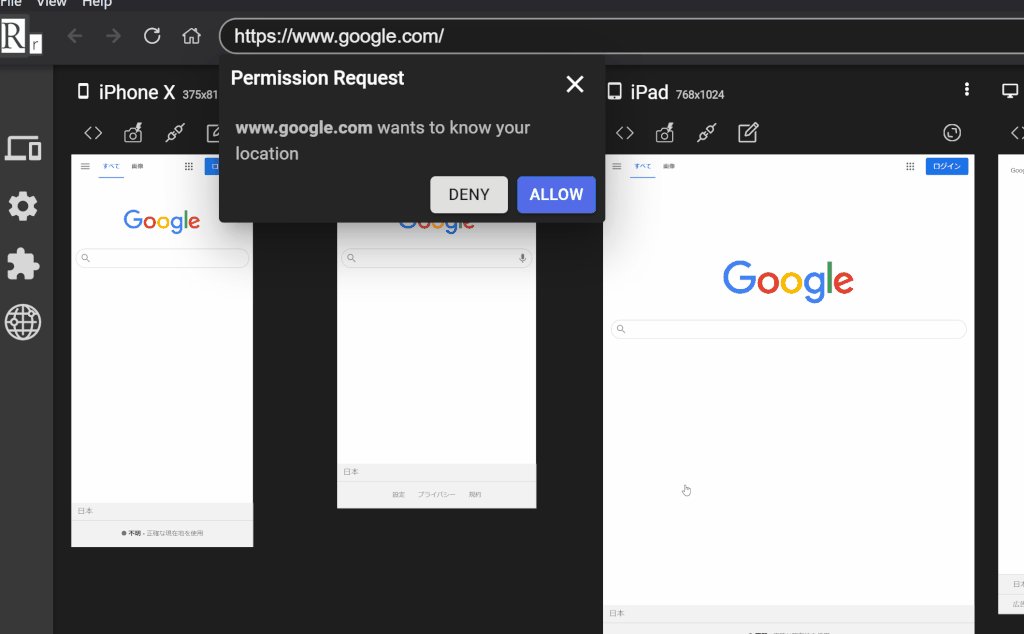
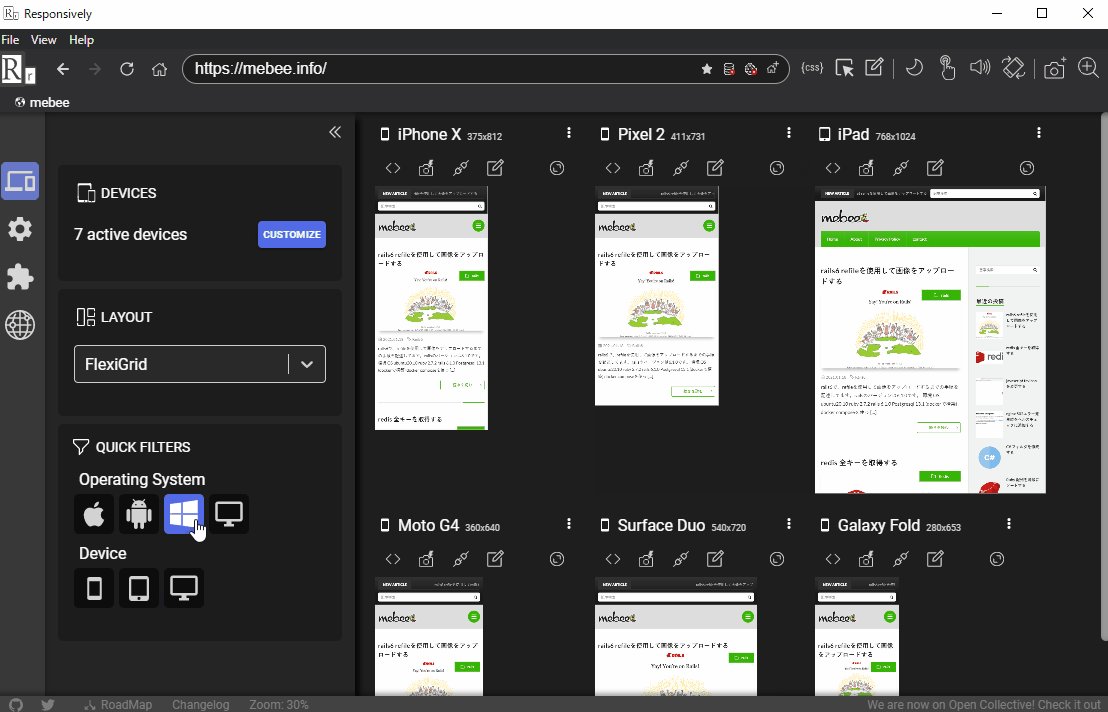
こちらが最初に「Responsively App」を開いた画面

最初はグーグルの検索画面が表示されているので、ブログのトップ画面を表示してみます。
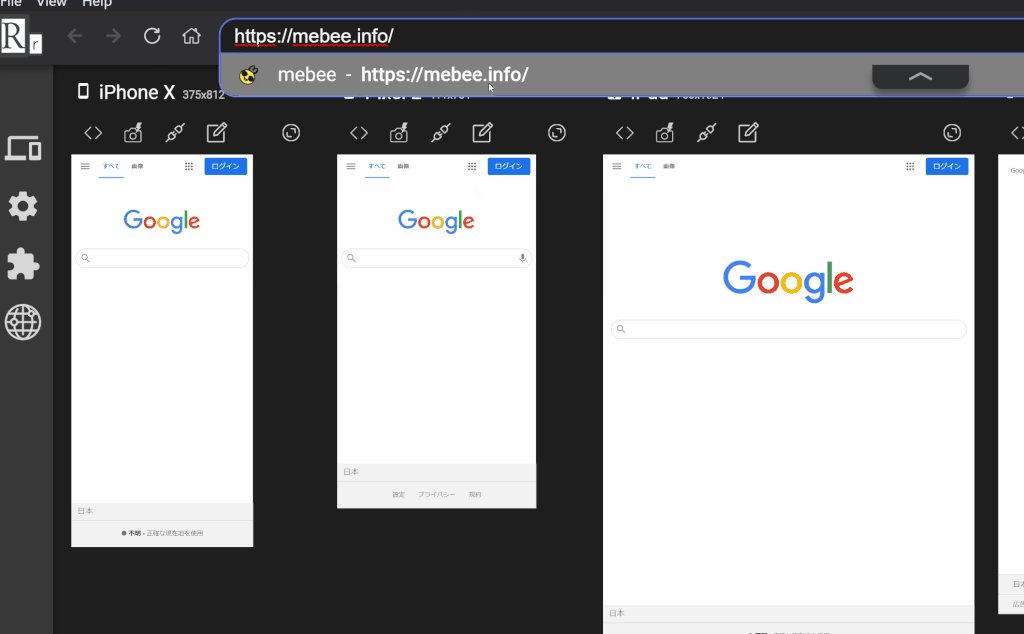
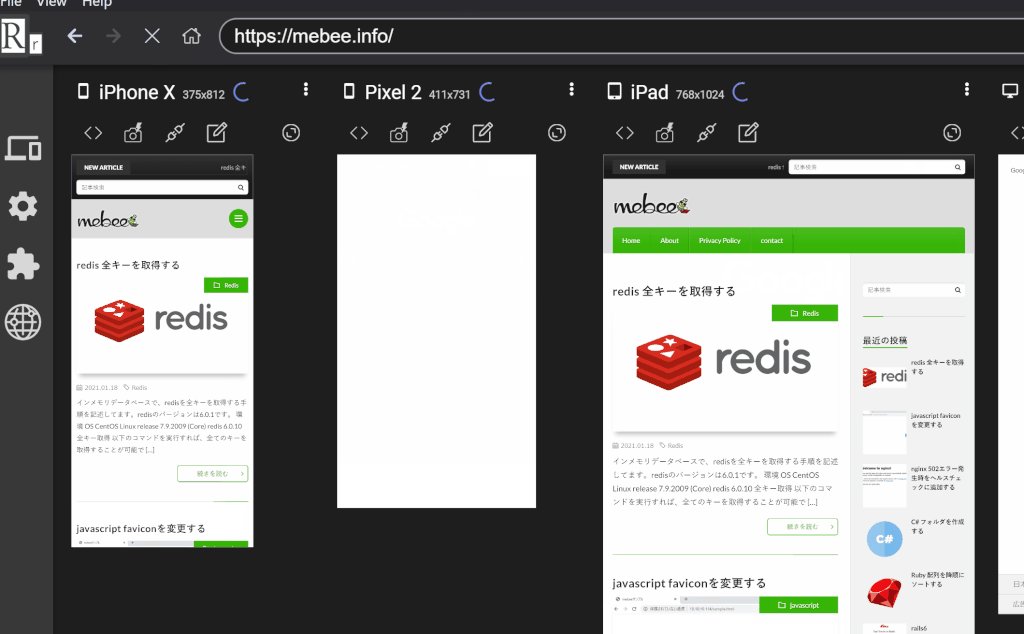
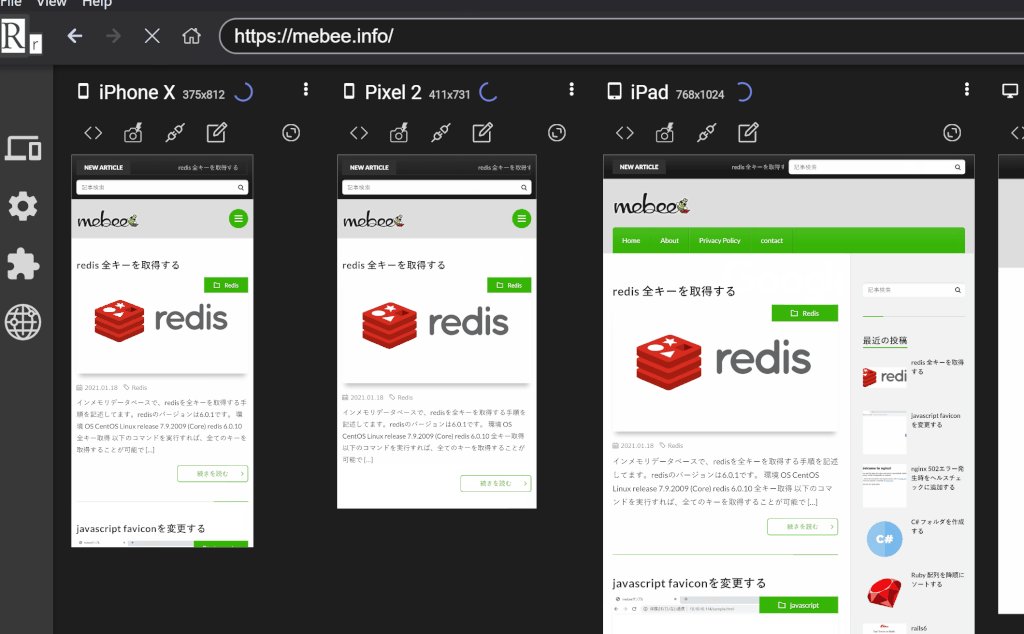
アドレスバーにURLを入力してenterで一瞬でmebeeのブログが表示されました。

アドレスバーのアイコン

- Add to Bookmarks (ブックマークの追加)
- Delete Storage (ストレージの削除 ※まだ動作してない)
- Delete Cookies (クッキーの削除 ※まだ動作してない)
- Set as Homepage (ホームページの設定)
右上のアイコン

- Live CSS Editor(CSS編集)
- Inspect Element (開発ツール)
- Enable Design Mode on all devices(全デバイス編集)
- Switch color scheme (ライトモード / ダークモードの切り替え)
- Toggle Touch Mode (トグル入力モード)
- Mute all devices(ミュート切替)
- Tilt Device (デバイス向き)
- Take Screenshot (スクリーンショット)
- Zoom In/Out (ズームイン / ズームアウト)
デバイス個別のアイコン

- Open DevTools (個別の開発ツール)
- Take Screenshot (個別のスクリーンショット)
- Disable event mirroring (ミラーリング解除)
- Enable Design Mode(個別の編集モード)
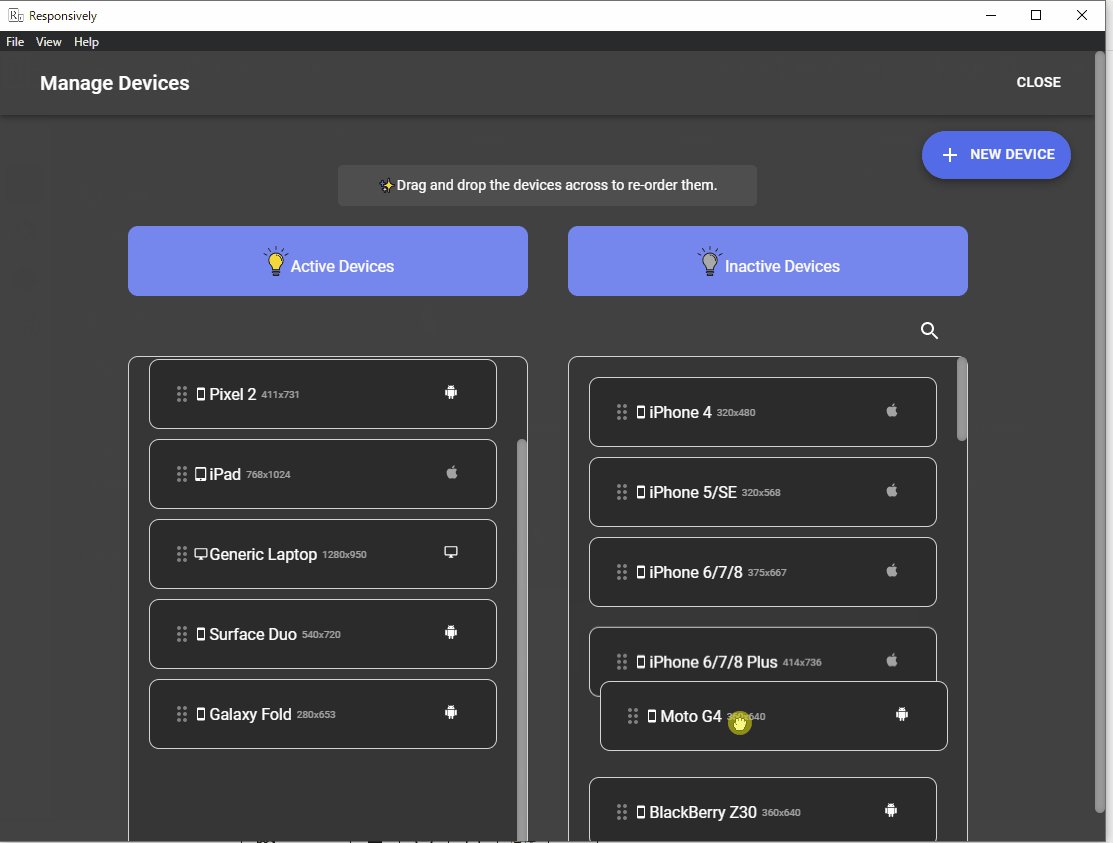
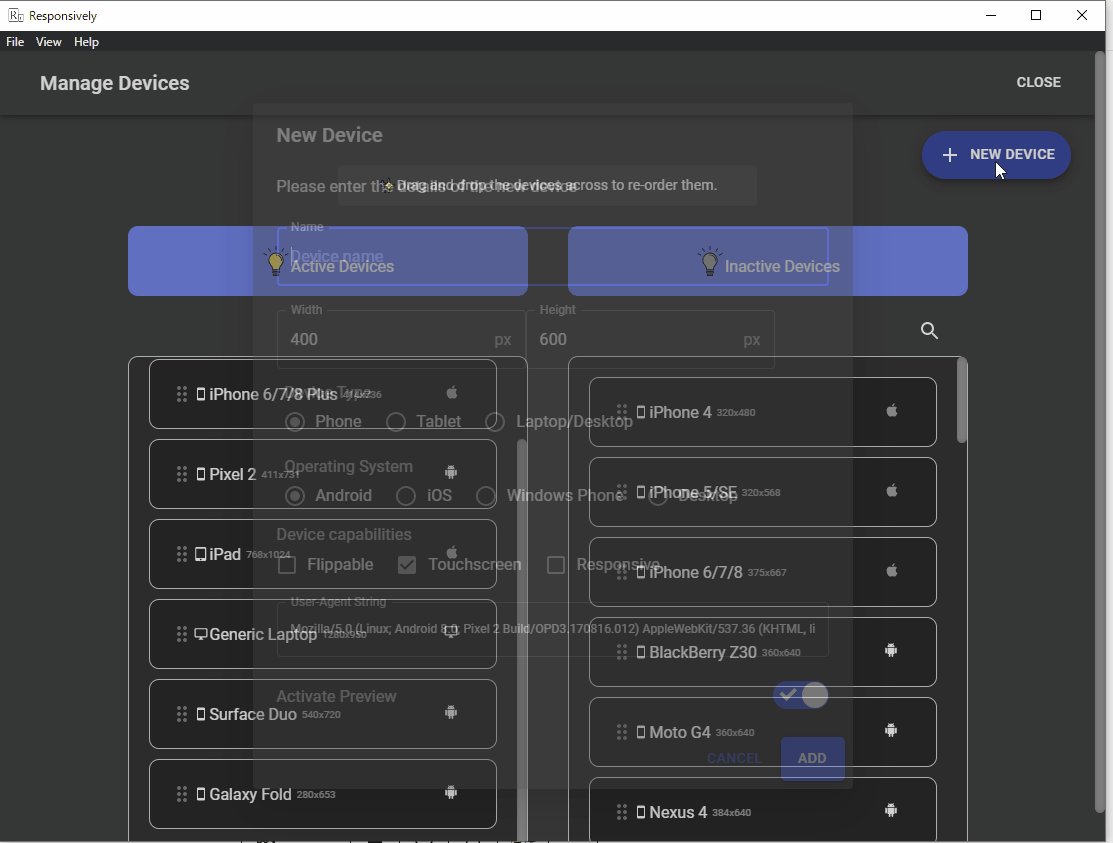
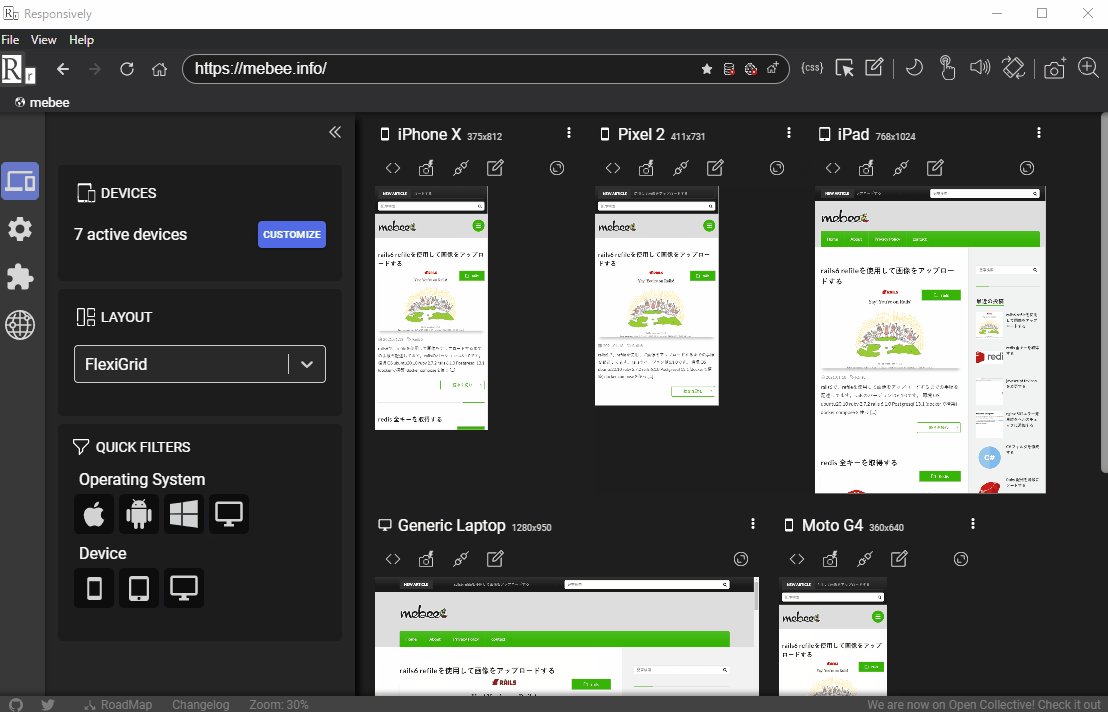
DEVICEの追加と削除

「Active Devices」「Inactive Devices」をドラッグ&ドロップで設定できます。
「+ NEW DEVICE」で、登録されていない端末を登録できます。
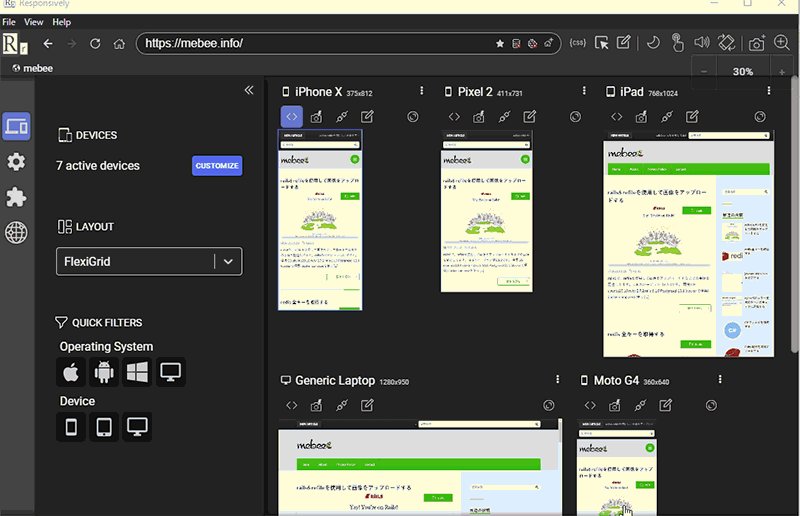
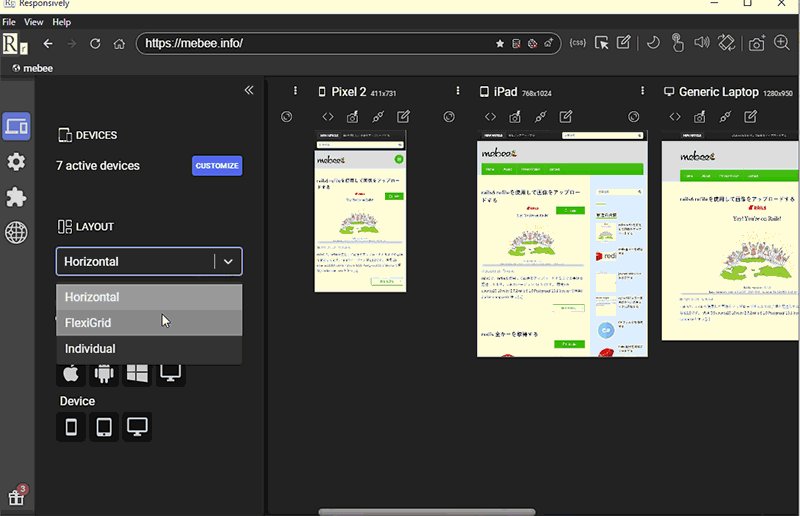
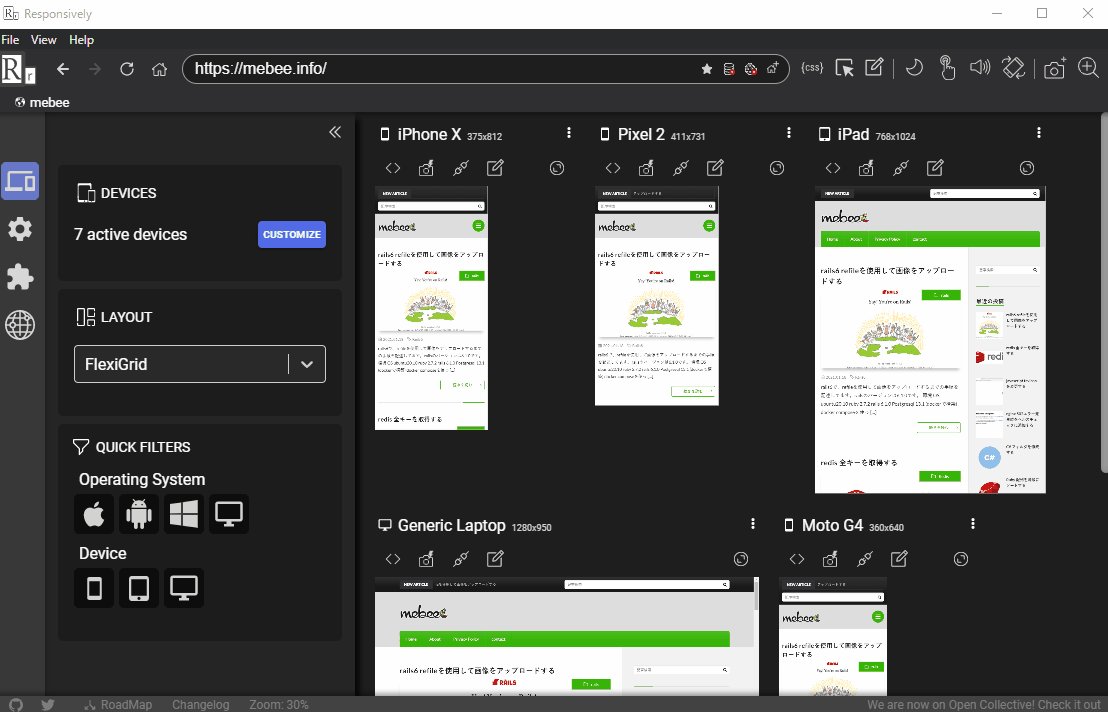
レイアウト画面の切り替え

- FlexGrid (折り返し)
- Horizontal (折り返しがない横並び)
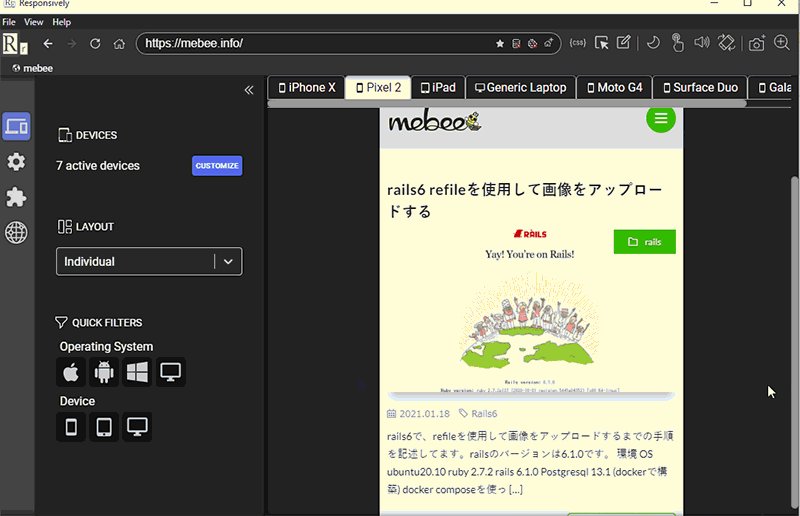
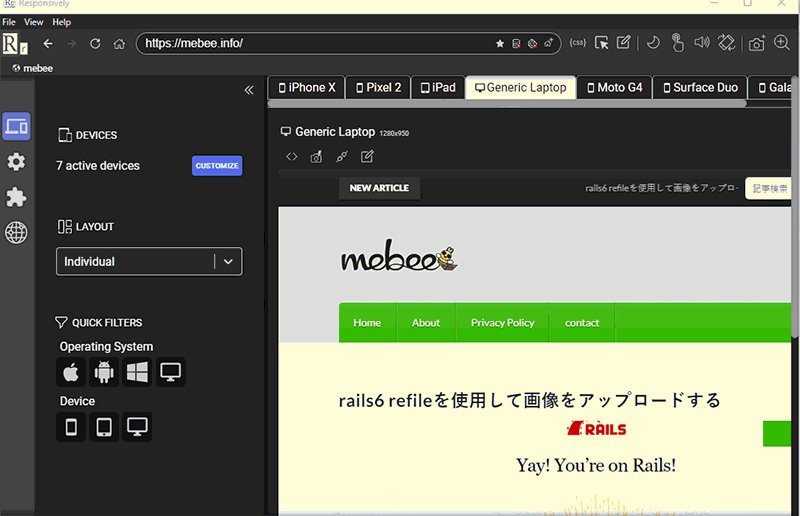
- Individual (デバイスタブ切り替え)
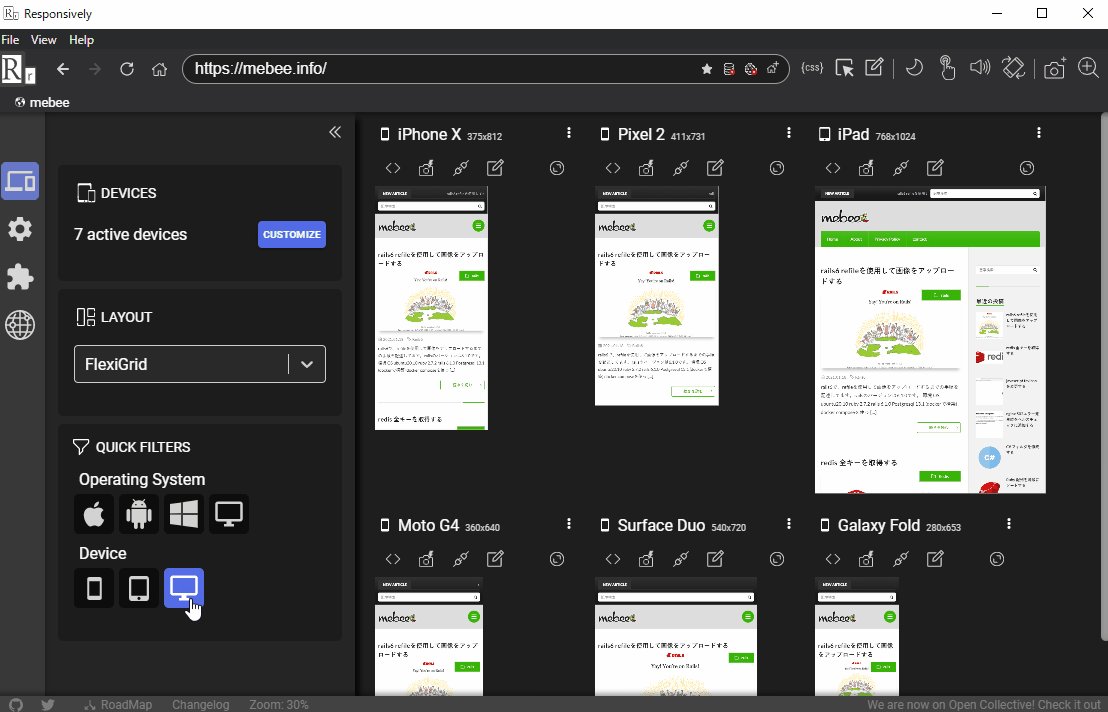
QUICK FILTER

「Operating System」「Device」でのフィルター(絞り込み)ができます。
使ってみた感想
複数デバイスの操作が同時に動くため、複数ページの表示確認も同時に行えるところが非常に便利です。
ただ、Chrome、IE、Edge、Firefox、safariなどのブラウザ表示が指定できないため、最終的にはブラウザでの確認が必要なのが少し残念。
一括編集ツールに関しては、少し固まりやすくクルクルしがちなため、最終レスポンス表示確認時の細かい調整などに使用すると一番効果的かなという印象です。
とはいえ、複数デバイスがミラーリング操作で同時に表示確認ができるだけでかなり作業効率があがる便利ツールです。
-
前の記事

rails6 refileを使用して画像をアップロードする 2021.01.18
-
次の記事

javascript ランダムな文字列を指定した桁数生成する 2021.01.18










コメントを書く