dockerを使って「Jmeter」を構築するまでの手順

dockerを利用してサーバー負荷テストツールである「Jmeter」を構築するまでの手順を記述してます。
環境
- OS CentOS Linux release 7.8.2003 (Core)
- docker 19.03.12
Dockerfileダウンロード
Dockerfileは、gitからcloneして入手しました。
git clone https://github.com/justb4/docker-jmeter.git移動します。
cd docker-jmeterDockerfile内容
# inspired by https://github.com/hauptmedia/docker-jmeter and
# https://github.com/hhcordero/docker-jmeter-server/blob/master/Dockerfile
FROM alpine:3.12
MAINTAINER Just van den Broecke<just@justobjects.nl>
ARG JMETER_VERSION="5.3"
ENV JMETER_HOME /opt/apache-jmeter-${JMETER_VERSION}
ENV JMETER_BIN ${JMETER_HOME}/bin
ENV JMETER_DOWNLOAD_URL https://archive.apache.org/dist/jmeter/binaries/apache-jmeter-${JMETER_VERSION}.tgz
# Install extra packages
# See https://github.com/gliderlabs/docker-alpine/issues/136#issuecomment-272703023
# Change TimeZone TODO: TZ still is not set!
ARG TZ="Europe/Amsterdam"
RUN apk update \
&& apk upgrade \
&& apk add ca-certificates \
&& update-ca-certificates \
&& apk add --update openjdk8-jre tzdata curl unzip bash \
&& apk add --no-cache nss \
&& rm -rf /var/cache/apk/* \
&& mkdir -p /tmp/dependencies \
&& curl -L --silent ${JMETER_DOWNLOAD_URL} > /tmp/dependencies/apache-jmeter-${JMETER_VERSION}.tgz \
&& mkdir -p /opt \
&& tar -xzf /tmp/dependencies/apache-jmeter-${JMETER_VERSION}.tgz -C /opt \
&& rm -rf /tmp/dependencies
# TODO: plugins (later)
# && unzip -oq "/tmp/dependencies/JMeterPlugins-*.zip" -d $JMETER_HOME
# Set global PATH such that "jmeter" command is found
ENV PATH $PATH:$JMETER_BIN
# Entrypoint has same signature as "jmeter" command
COPY entrypoint.sh /
WORKDIR ${JMETER_HOME}
ENTRYPOINT ["/entrypoint.sh"]
buildします。
./build.shbuild.sh内容
Dockerfile#!/bin/bash
JMETER_VERSION="5.3"
# Example build line
# --build-arg IMAGE_TIMEZONE="Europe/Amsterdam"
docker build --build-arg JMETER_VERSION=${JMETER_VERSION} -t "justb4/jmeter:${JMETER_VERSION}" .jmeter実行
テスト用のシェルがあるので実行してみます。
./test.sh
<出力結果>
==== HTML Test Report ====
See HTML test report in tests/trivial/report/index.htmltest.sh内容
#!/bin/bash
#
# Test the JMeter Docker image using a trivial test plan.
# Example for using User Defined Variables with JMeter
# These will be substituted in JMX test script
# See also: http://stackoverflow.com/questions/14317715/jmeter-changing-user-defined-variables-from-command-line
export TARGET_HOST="www.map5.nl"
export TARGET_PORT="80"
export TARGET_PATH="/kaarten.html"
export TARGET_KEYWORD="Kaartdiensten"
T_DIR=tests/trivial
# Reporting dir: start fresh
R_DIR=${T_DIR}/report
rm -rf ${R_DIR} > /dev/null 2>&1
mkdir -p ${R_DIR}
/bin/rm -f ${T_DIR}/test-plan.jtl ${T_DIR}/jmeter.log > /dev/null 2>&1
./run.sh -Dlog_level.jmeter=DEBUG \
-JTARGET_HOST=${TARGET_HOST} -JTARGET_PORT=${TARGET_PORT} \
-JTARGET_PATH=${TARGET_PATH} -JTARGET_KEYWORD=${TARGET_KEYWORD} \
-n -t ${T_DIR}/test-plan.jmx -l ${T_DIR}/test-plan.jtl -j ${T_DIR}/jmeter.log \
-e -o ${R_DIR}
echo "==== jmeter.log ===="
cat ${T_DIR}/jmeter.log
echo "==== Raw Test Report ===="
cat ${T_DIR}/test-plan.jtl
echo "==== HTML Test Report ===="
echo "See HTML test report in ${R_DIR}/index.html"
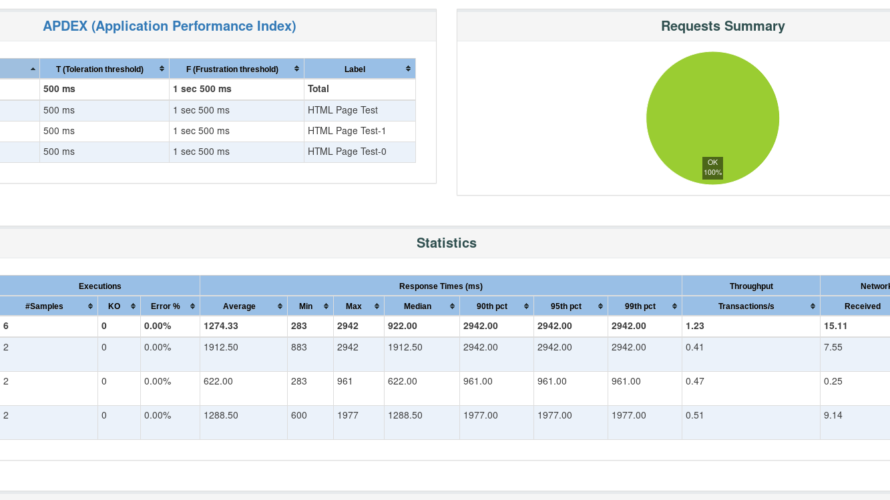
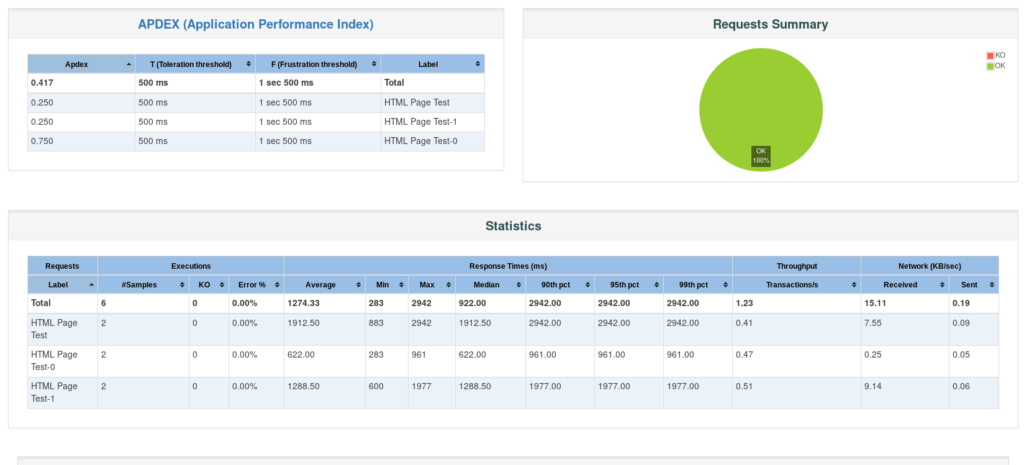
実行結果が「tests/trivial/report/index.html」に作成されるので、ブラウザで開いて確認してみます。

実行結果が、わかりやすく可視化されていることが確認できます。
-
前の記事

MX linux19.2にdockerとdocker composeをインストールする 2020.12.09
-
次の記事

php8.0 パラメーターリストの末尾にコンマを使用する 2020.12.10










コメントを書く