javascript 次にあるhtml要素を取得する
- 作成日 2020.11.18
- 更新日 2022.07.22
- javascript
- javascript

javascriptで、nextElementSiblingメソッドを使用して、指定した要素の次にあるhtml要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
nextElementSibling使い方
nextElementSiblingメソッドを使うと、指定した要素の次にあるhtml要素を取得できます。
let element = document.getElementById( "id名" ) ;
let nextElementSibling = element.nextElementSibling ;nextElementSibling使い方
<ul>
<li>1</li>
<li id="target">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
let liElement = document.getElementById( "target" ) ;
let nextElementSibling = liElement.nextElementSibling ;
console.log(nextElementSibling);
</script>実行結果をみると、id「target」の次の要素が取得されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
let nextElementSibling = target.nextElementSibling ;
console.log(nextElementSibling);次の要素が存在しない
以下のように、次の要素が存在しない場合は「null」が返ります。
<ul>
<li>1</li>
<li id="target">2</li>
</ul>
<script>
let nextElementSibling = target.nextElementSibling ;
console.log(nextElementSibling); // null
</script>サンプルコード
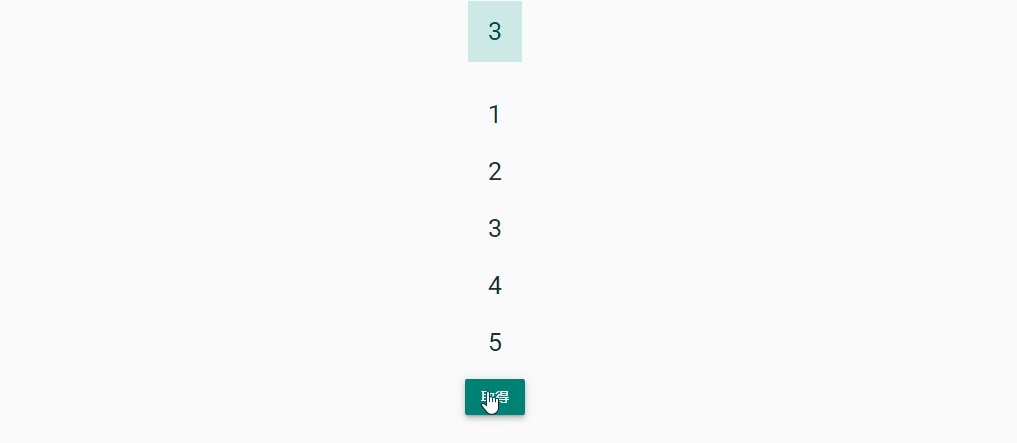
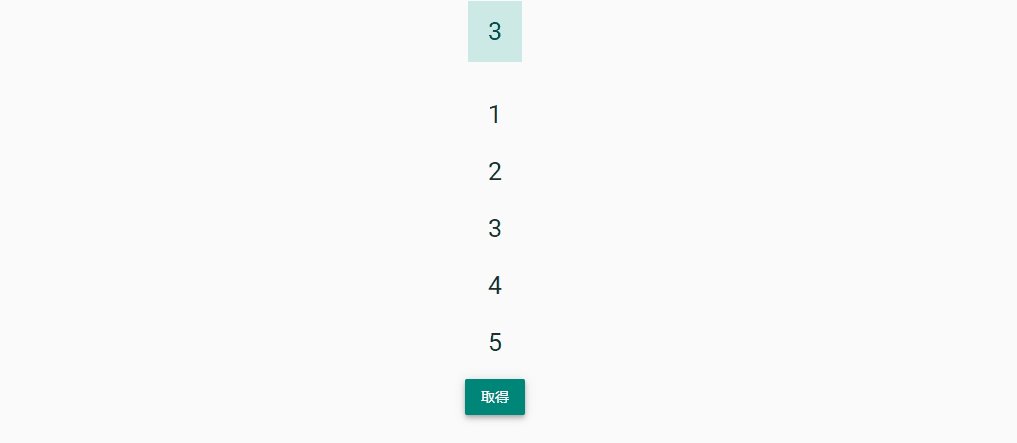
以下は、「取得」ボタンをクリックすると、指定した要素の次の要素のテキストデータを表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
//id=targetの次の要素を取得
let liElement = document.getElementById("target");
let nextElementSibling = liElement.nextElementSibling;
//テキストを表示
document.getElementsByClassName('alert-primary')[0].innerHTML = nextElementSibling.textContent;
}
</script>
<body>
<div class="main">
<div class="alert alert-primary" role="alert">
liタグ 2番目の次の要素を取得
</div>
<ul class="list-group">
<li class="list-group-item">1</li>
<li id="target" class="list-group-item">2</li>
<li class="list-group-item">3</li>
<li class="list-group-item">4</li>
<li class="list-group-item">5</li>
</ul>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">取得</button>
</div>
</body>
</html>次の要素が取得できていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「v-chips-multiselect」をインストールして複数選択が可能なselectboxを実装する 2020.11.18
-
次の記事

go言語 「_」アンダーバーを使用する 2020.11.18











コメントを書く