MkDocsに「mkdocs-material」を使用してMaterialデザインを適応する

Markdownで記述した内容を静的サイトとして生成してくれるMkDocsにMaterialデザインを適応するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- python 3.6.8
- pip 20.1.1
※MkDocsの導入手順はこちら
mkdocs-materialインストール
pipを使ってインストールします。
pip install mkdocs-materialmkdocs-material適応
プロジェクト配下にある「mkdocs.yml」に以下を追加します。
theme:
name: material起動して確認してみます。
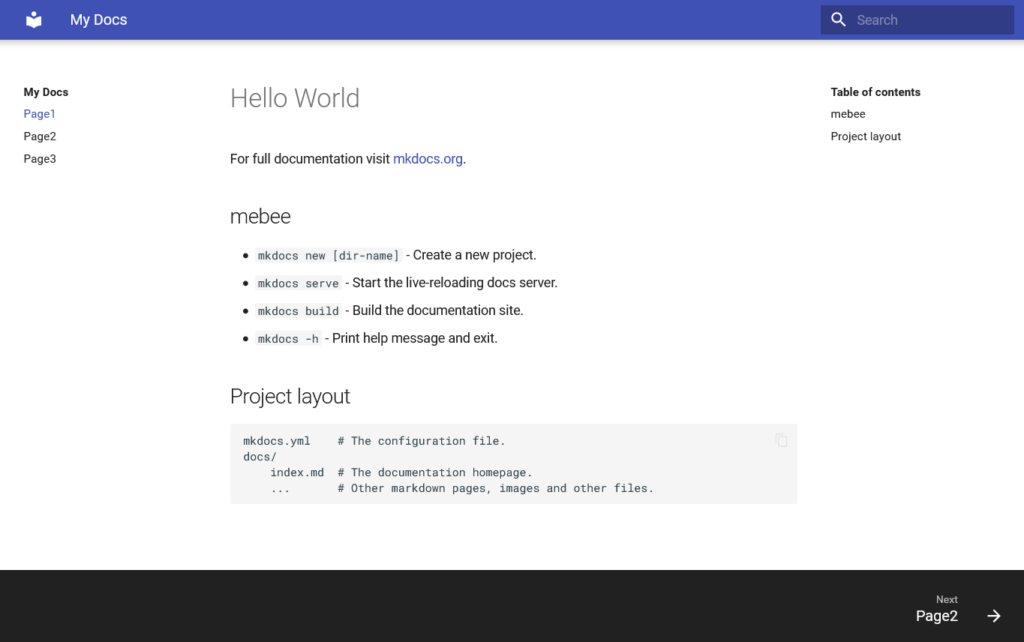
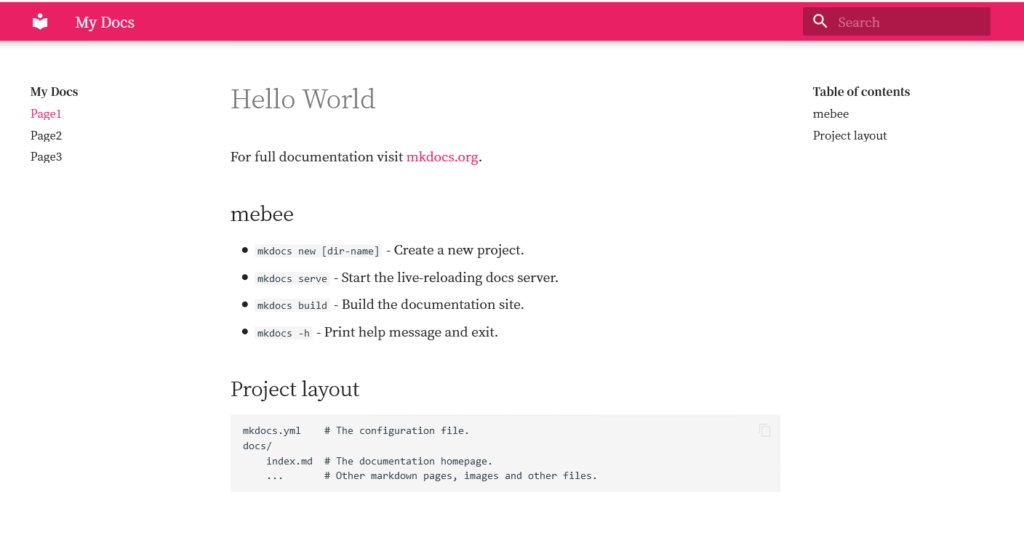
mkdocs serveブラウザから http://localhost:8000 にアクセスするとMaterialデザインが適応されていることが確認できます。

font変更
fontの変更は「mkdocs.yml」に以下を追加すれば指定することが可能です。
theme:
name: material
font:
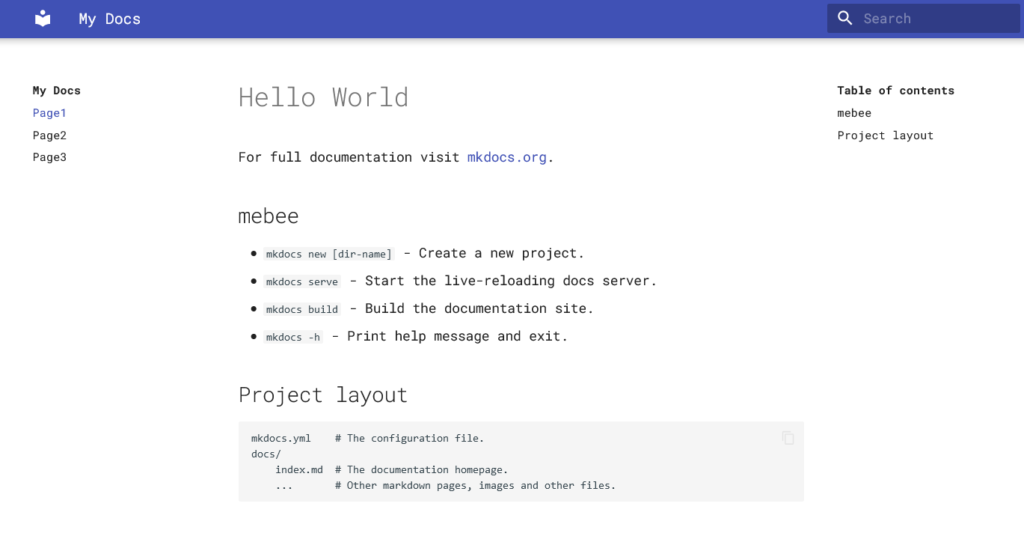
text: Roboto Mono使用できるフォントはgoogle fontで確認できます。

カラー変更
カラーの変更は「mkdocs.yml」に以下を追加すれば指定することが可能です。
theme:
name: material
palette:
primary: pink
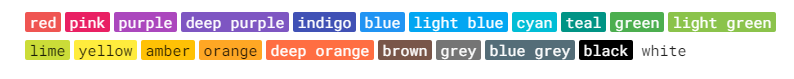
accent: cyan指定できるカラーは以下のものがあります。


アラート追加
アラートは、「mkdocs.yml」に以下を追加すれば指定することが可能です。
markdown_extensions:
- admonition適当なmdファイルに以下を追加します。
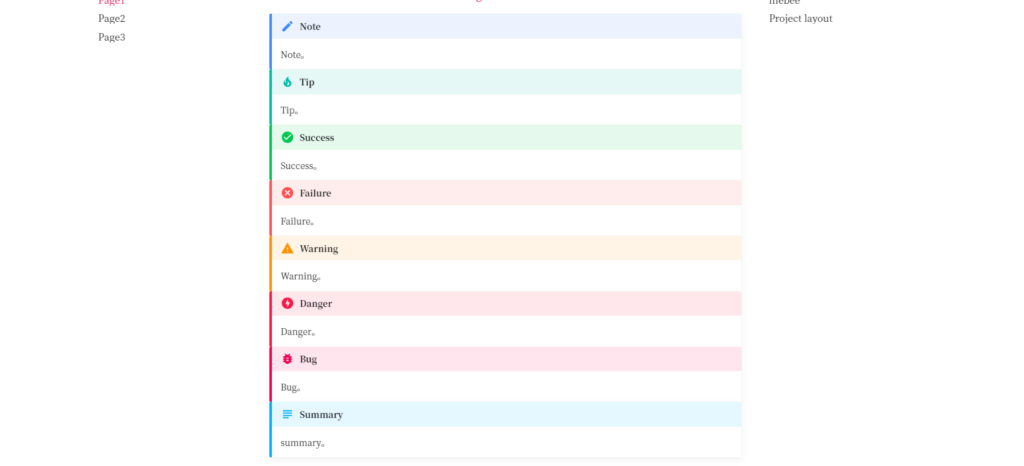
!!! Note
Note。
!!! Tip
Tip。
!!! Success
Success。
!!! Failure
Failure。
!!! Warning
Warning。
!!! Danger
Danger。
!!! Bug
Bug。
!!! summary
summary。アラートが表示されていることが確認できます。

fontawesome追加
fontawesomeも使用することが可能です。
まずはpipでインストールを行います。
pip install fontawesome_markdown「mkdocs.yml」に以下を追加します。
markdown_extensions:
- fontawesome_markdown
extra_css:
- "https://use.fontawesome.com/releases/v5.14.0/css/all.css"適当なmdファイルに以下を追加します。
:fa-camera-retro: camera-retrofontawesomeが利用できていることが確認できます。

-
前の記事

python 少数以下の切り上げを行う 2020.11.05
-
次の記事

C# listBoxのサイズを変更する 2020.11.05










コメントを書く