javascript 三角関数tan(タンジェント)の値を計算する
- 作成日 2020.08.25
- 更新日 2022.06.02
- javascript
- javascript

javascriptでmathオブジェクトのtanメソッドを使用して三角関数tan(タンジェント)の値を計算するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
tanメソッド使い方
tanメソッドを使うとtan(タンジェント)の計算を行うことが可能です。
Math.tan(ラジアン単位の角度)
角度の単位はラジアンなので、
30度は
(30/360)*(2*Math.PI)で
30 * (Math.PI / 180)となります。
Math.PIは円周率(π)を返してくれるtanメソッド使い方
console.log(Math.cos(30 * (Math.PI / 180)));
// 結果 0.5773502691896257
console.log(Math.cos(45 * (Math.PI / 180)));
// 結果 0.9999999999999999
console.log(Math.cos(90 * (Math.PI / 180)));
// 無限大になる
// 結果 6.123233995736766e-17サンプルコード
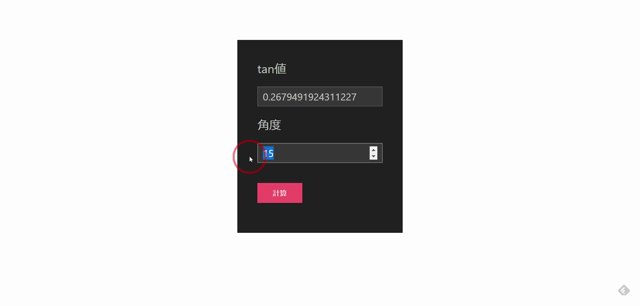
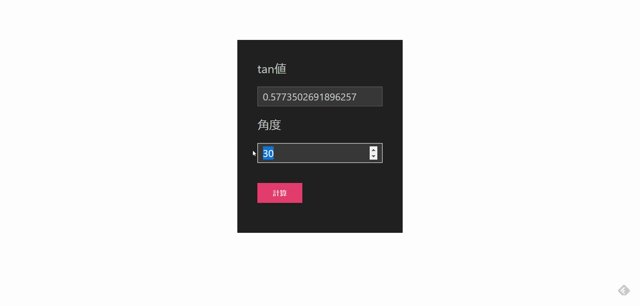
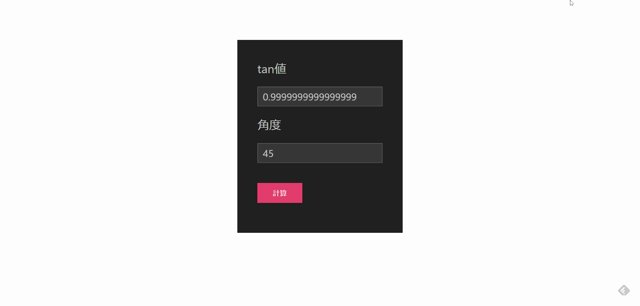
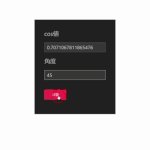
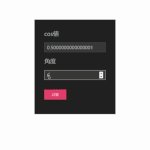
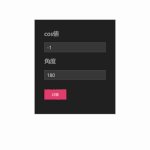
以下は、テキストフォームに入力した数値を、 別の テキストフォームにtan(タンジェント)の値を計算して出力するだけのサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
let val = document.getElementsByName("text-box")[0].value;
//tan(タンジェント)の値を計算して表示
document.getElementsByClassName("text-box-class")[0].value = Math.tan(val * (Math.PI / 180));
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">tan値</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">角度</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">計算</button>
</p>
</div>
</div>
</body>
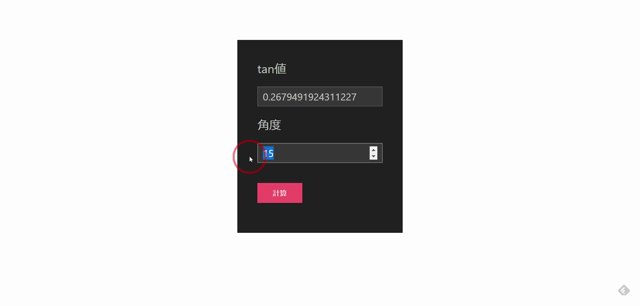
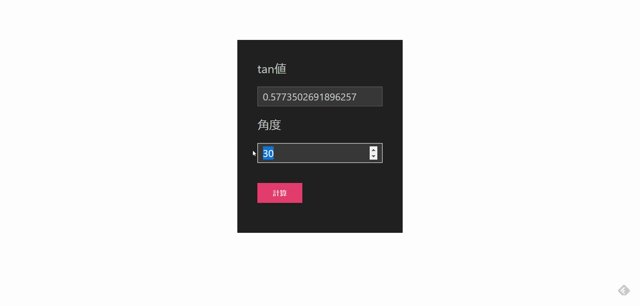
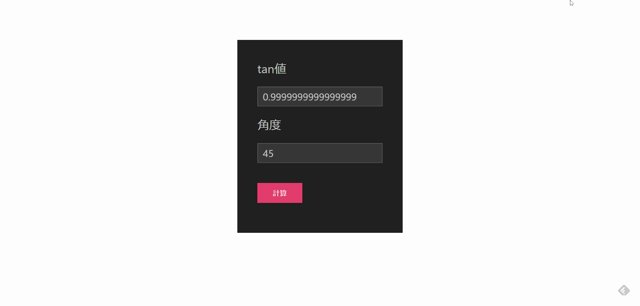
</html>tan(タンジェント)の値が計算されて出力されていることが確認できます。

-
前の記事

javascript 三角関数cosine(コサイン)の値を計算する 2020.08.24
-
次の記事

javascript htmlタグの要素の高さと幅を取得する 2020.08.25










コメント失礼します!
サンプルコード使わさせていただきたいです。とても便利です。
お役に立てて何よりです!!