「SonarQube」を使ってphpのコードを解析してみる

「SonarQube」を使ってphpのコードを解析するまでの手順を記述してます。
環境
SonarQube 8.2
※SonarQubeのインストールはこちら
※SonarQubeの日本語化はこちら
プロジェクト作成
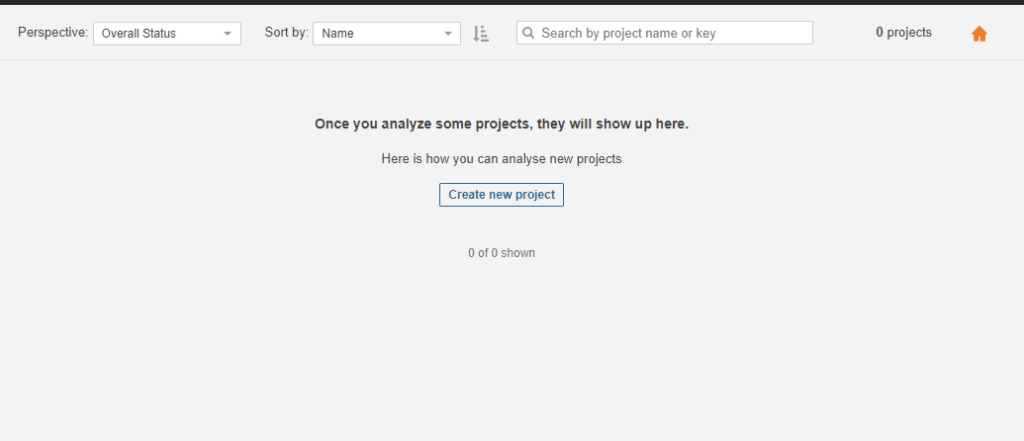
「Create New Project」ボタンをクリックして、プロジェクトを作成します。

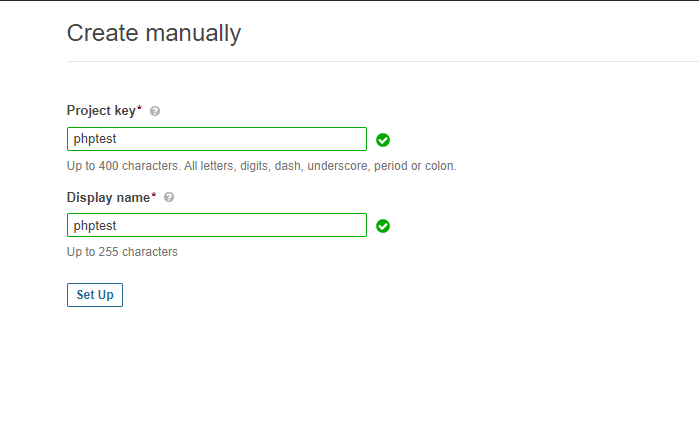
任意の名前で作成します。

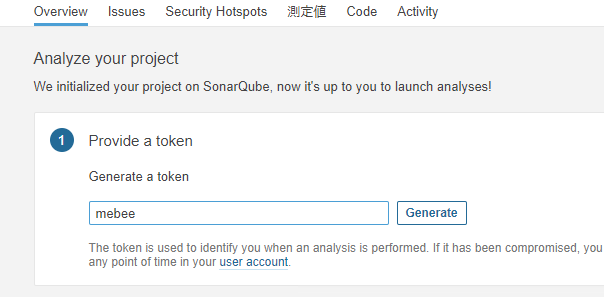
tokenを任意の名前で作成し「Generate」をクリックします。

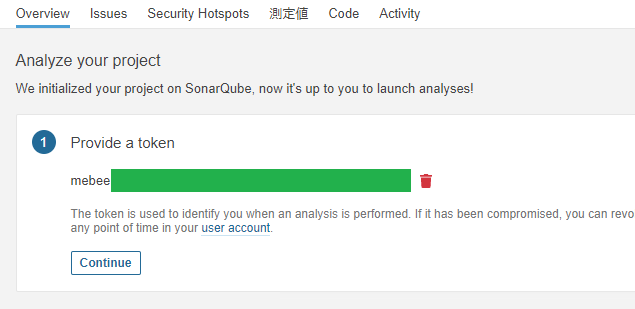
tokenが作成されるので「Continue」をクリックします。

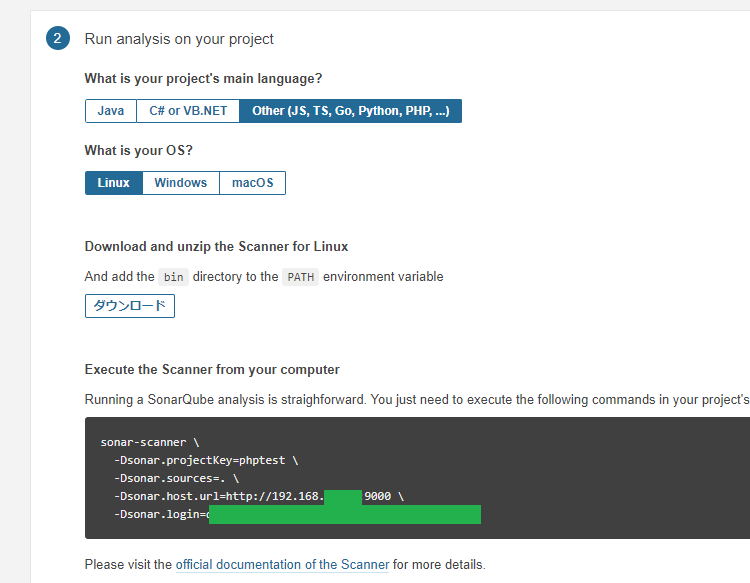
phpなので「Other」を、OSはLinuxなので 「Linux」 を選択します。
※ページ下部のコマンドはメモしておきます。

SonarScannerダウロード
次に「SonarScanner」をダウロードします。こちらのサイトから最新バージョンを確認できます。
wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.2.0.1873-linux.zip解凍します。
## 解凍
unzip sonar-scanner-cli-4.2.0.1873-linux.zip
## unzipなかったのでインストール
sudo apt install unzip
## 再度解凍
unzip sonar-scanner-cli-4.2.0.1873-linux.zipとりあえず、実行できるようにPATHを通します。
## PATHを通す
export PATH="$PATH:/home/username/sonarnet/sonar-scanner-4.2.0.1873-linux/bin"
## 反映
source ~/.bashrcSonarScanner実行
任意のディレクトリに、phpファイルを作成します。
vi index.php
<編集>
<?php
echo "Hello";
?>ディレクトリ構成は、index.phpファイル1つのみの構成となってます。
tree -L 1
<出力結果>
index.php
0 directories, 1 file同一ディレクトリ内で、生成されたコマンドを実行します。
sonar-scanner \
-Dsonar.projectKey=phptest \
-Dsonar.sources=. \
-Dsonar.host.url=http://192.168.xxx.xxx:9000 \
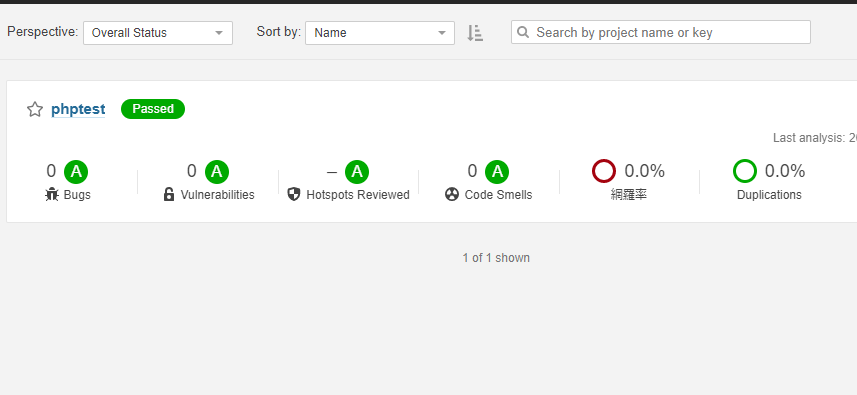
-Dsonar.login=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx実行すると、コードの解析結果が画面に表示されると思います。

-
前の記事

「SonarQube」を日本語化する 2020.04.14
-
次の記事

React.js ライブラリ「react-swipeable-views」を使用してスワイプも可能なスライドを作成する 2020.04.14











コメントを書く