chrome デベロッパーツールを使ってHTMLのXPathを取得する

seleniumを利用して開発中にXPathを取得する必要があり、 chrome デベロッパーツールを使用すると、簡単に取得できるため、その手順を記載します。
環境
chrome バージョン: 79.0.3945.130(Official Build) (64 ビット)
OS windows10 pro
デベロッパーツール起動
「F12」キー押下で起動できます。
XPath取得手順
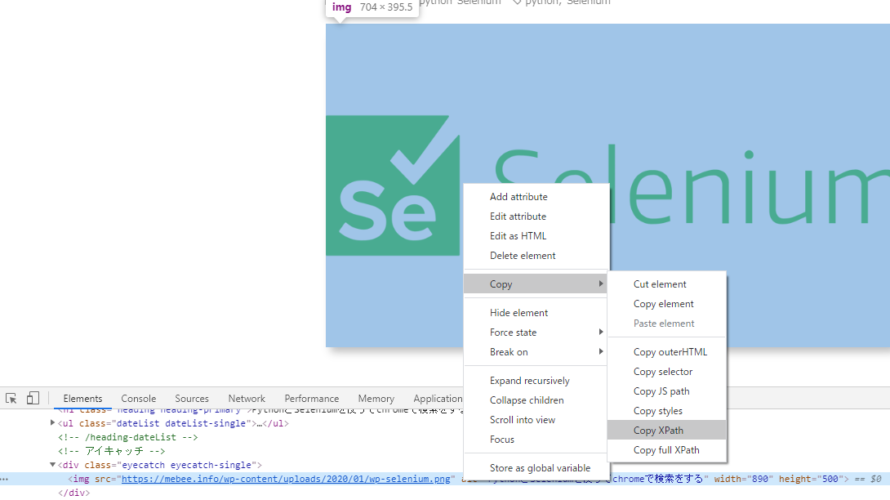
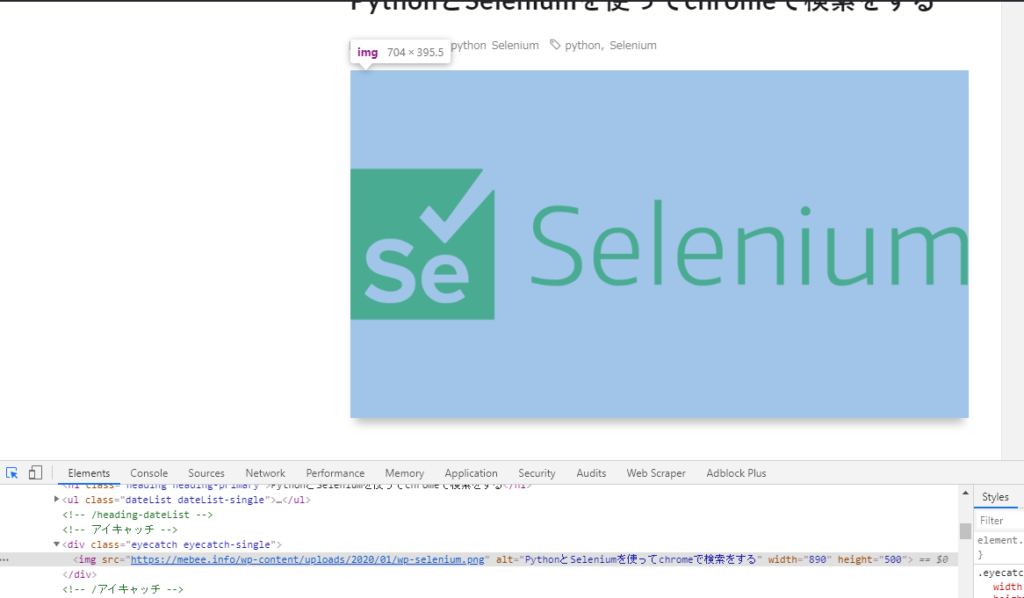
要素を選択します。

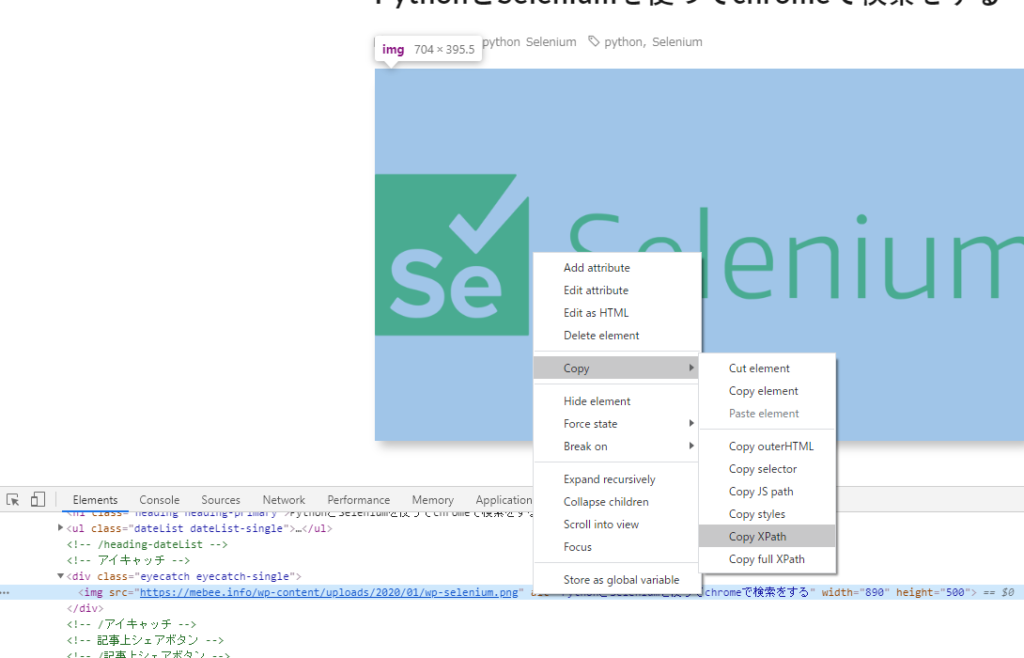
選択した要素のhtmlを右クリックし、「Copy」 > 「Copy XPath」をクリックします。

これで、クリップボードにXPathがコピーされます
※ちなみに、今回の自身のサイトで取得したXPathは下記となります。
/html/body/div[1]/main/article/div/img-
前の記事

Nuxt.js vue-gallery-slideshowを使用して画像のGalleryとSlideshowを実装する 2020.03.07
-
次の記事

Nuxt.js vue-browser-detect-pluginを使用して利用されているブラウザの検出結果を表示する 2020.03.07










コメントを書く