Firebase Storageの簡単な使い方

FirebaseのStorageを利用して、Storageにファイルをアップするための簡単なサンプルコード
ローカル環境
- OS windows10 pro
- node V10.16.3
- npm 6.9.0
- firebase CLI 7.11.0
※firebase CLIのインストールはこちら
Storage作成
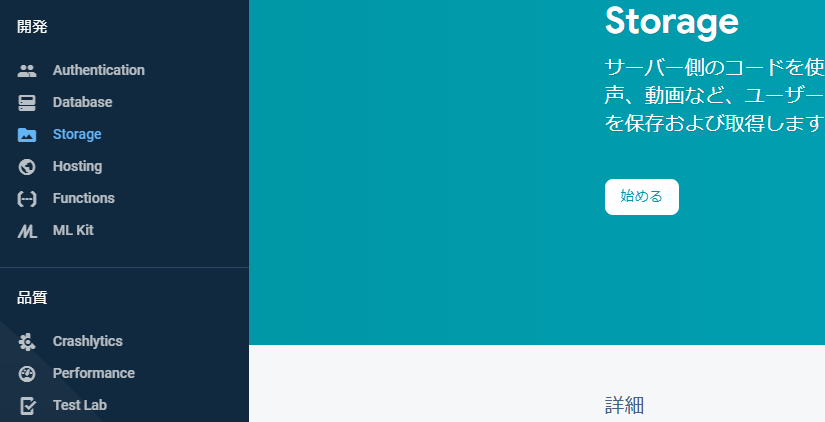
左にある「Storage」をクリックします。

「始める」をクリックします。

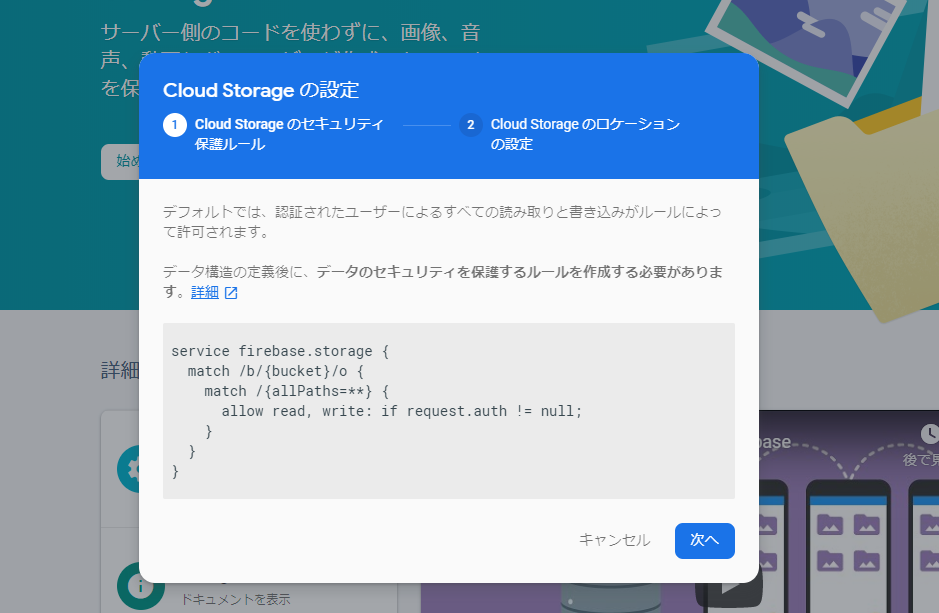
「次へ」をクリックします。

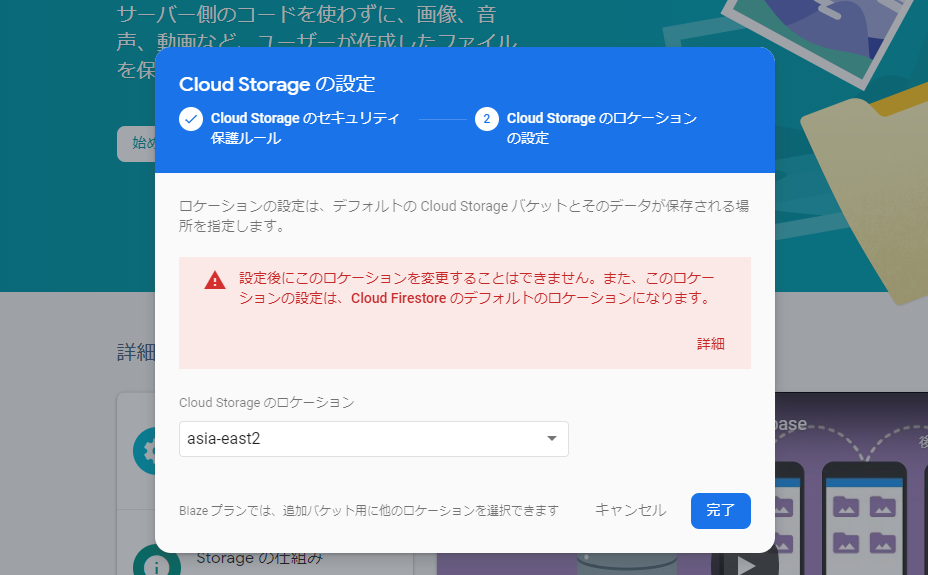
ロケーションをasia-east2に設定して、完了をクリックします。

storageが作成できたことが確認できます。

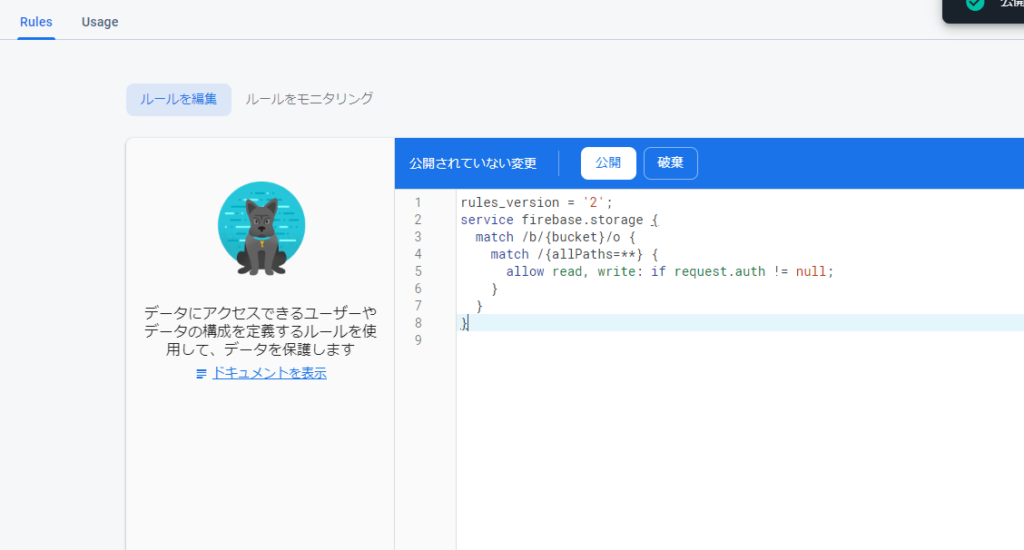
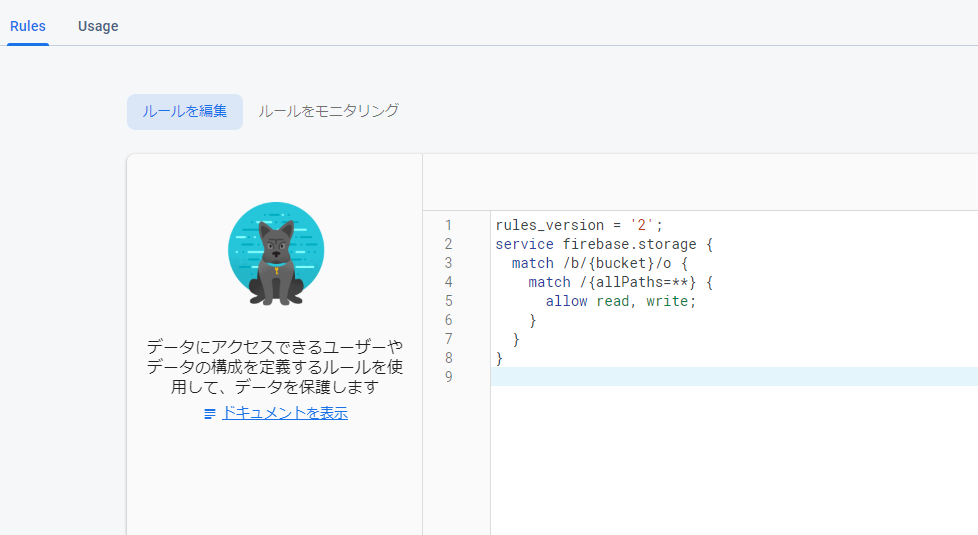
Rulesタブをクリックして、ルールを公開状態に設定します。

ルールを下記の通りに編集します。
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}

ファイルアップロード処理
ファイルのアップロード処理ができるように、 firebase initで作成したpublic配下のindex.htmlを下記の通りに編集します。
※web app’s Firebase configurationの追加方法はこちら
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<style media="screen">
body { background: #ECEFF1; color: rgba(0,0,0,0.87); font-family: Roboto, Helvetica, Arial, sans-serif; margin: 0; padding: 0; }
#message { background: white; max-width: 360px; margin: 100px auto 16px; padding: 32px 24px; border-radius: 3px; }
#message h2 { color: #ffa100; font-weight: bold; font-size: 16px; margin: 0 0 8px; }
#message h1 { font-size: 22px; font-weight: 300; color: rgba(0,0,0,0.6); margin: 0 0 16px;}
#message p { line-height: 140%; margin: 16px 0 24px; font-size: 14px; }
#message a { display: block; text-align: center; background: #039be5; text-transform: uppercase; text-decoration: none; color: white; padding: 16px; border-radius: 4px; }
#message, #message a { box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); }
#load { color: rgba(0,0,0,0.4); text-align: center; font-size: 13px; }
@media (max-width: 600px) {
body, #message { margin-top: 0; background: white; box-shadow: none; }
body { border-top: 16px solid #ffa100; }
}
</style>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.6.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.6.1/firebase-storage.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-alpha1/jquery.min.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXXX.firebaseapp.com",
databaseURL: "https://XXXXXX.firebaseio.com",
projectId: "XXXXXX",
storageBucket: "XXXXXX.appspot.com",
messagingSenderId: "XXXXXX",
appId: "XXXXXXXXXXXXXXXXXXXXXXXX"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
</head>
<body>
<div id="message">
<input type="file" id="file" />
<button id="up" type="button">アップする</button>
</div>
<script>
document.getElementById('up').addEventListener('click', function(){
var files = document.getElementById('file').files;
var image = files[0];
var ref = firebase.storage().ref().child(image.name);
ref.put(image).then(function(snapshot) {
alert('アップロードしました');
});
});
</script>
</body>
</html>実行します。
firebase serveブラウザから http://localhost:5000 にアクセスすると、下記の画面が表示され、適当なファイルを選択して「アップする」ボタンをクリックするとfirebaseのstorageにアップされます。

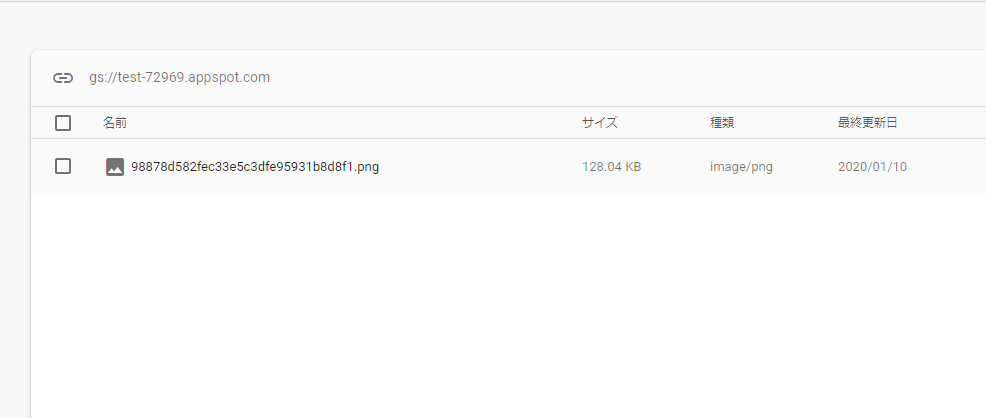
firestorageにアップされていることが確認できます。

-
前の記事

Vue.js ライブラリ「vue-info-card」を利用してひっくり変えるカードを実装する 2020.02.29
-
次の記事

Node.js Nodemailerを利用してメール送信を行う 2020.03.01










コメントを書く