AngularJSを使ってみる

AngularJSを利用して簡単なコードを記述してみる。ng-modelとng-controllerを使って、Hello Worldしてみる
環境
- OS Ubuntu19.10
- エディタ VScode
サンプルコード
公式のサンプルコードをそのまま利用してみる。index.htmlという名前で保存する
<!doctype html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello {{yourName}}!</h1>
</div>
</body>
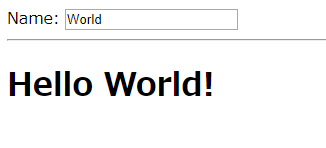
</html>ブラウザよりindex.htmlにアクセスすると下記の画面が表示される。
textにWorldと入力すると ng-model により動的にyournameが変更されます。

次に ng-controller を利用してHello Worldしてみる
<!doctype html>
<html ng-app="myApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js"></script>
</head>
<body>
<h4></h4>
<div ng-controller="test"">
バインディング:{{hello}}<br>
</div>
</body>
<script>
myApp = angular.module("myApp",[]);
myApp.controller("test", function($scope){
$scope.hello = "Hello World";
});
</script>
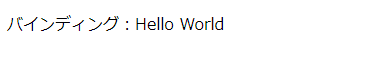
</html>ブラウザよりindex.htmlにアクセスすると下記の画面が表示される。

-
前の記事

Nuxt.js エラー「error Delete `␍` prettier/prettier」が発生した場合の対処法 2020.01.09
-
次の記事

Firebaseを使って静的なサイトの構築手順 2020.01.10










コメントを書く