Nuxt.js titleタグを各ページごとに「サイト名 + 任意の文字列」に設定

共通のタイトルを設定して、 各ページごとに動的にタイトル設定したかったので、手順を記載します。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
nuxt.config.js編集
nuxt.config.jsのheadを編集すれば、動的にtitleの内容を変更することが可能になります。
head: {
//title: process.env.npm_package_name || '',
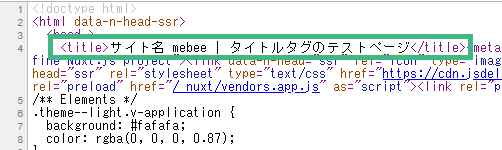
titleTemplate: 'サイト名 mebee | %s',ページ編集
今回は、pages配下にtitle.vueというファイルを下記のコード作成します。
<template>
<div>
<p>title test</p>
</div>
</template>
<script>
export default {
head() {
return {
// nuxt.config.jsの%sに反映される内容
title: 'タイトルタグのテストページ'
}
}
}
</script>ブラウザから http://プライベートIP:3000/title にアクセスして、titleタグを確認すると「サイト名 mebee」+ 「コード内で指定したtitle:の文字列」が表示されます。

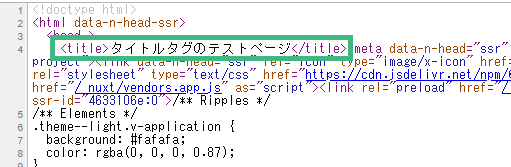
また、titleTemplateが必要でないページの場合は、下記のようにコード内でtitleTemplateを上書きしてやれば表示されなくなります。
<script>
export default {
head() {
return {
title: 'タイトルタグのテストページ',
titleTemplate: ''
}
}
}
</script>表示されなくなる。

-
前の記事

Ubuntu19.10にGatsby.jsをインストールして利用してみる 2019.12.31
-
次の記事

CentOs8にphp7.3をインストールする 2020.01.02










コメントを書く