CentOs8に expressをインストールしてHello Worldまでしてみる

expressの導入からHello Worldまでの手順
目次
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V10.16.3
- npm 6.9.0
- express 4.16.1
※centos8にnodeのインストール手順はこちら
expressとは
Node.jsのWEBフレームワークであり、軽量でシンプルなことが特徴
express とexpress-generatorのインストール
testuserというユーザーで実行してます
## expressインストール
sudo npm install -g express
## express-generatorインストール
sudo npm install -g express-generatorプロジェクト作成
sampleという名前でプロジェクトを作成します
## プロジェクト作成
express sample
<出力結果>
warning: the default view engine will not be jade in future releases
warning: use `--view=jade' or `--help' for additional options
create : sample/
create : sample/public/
create : sample/public/javascripts/
create : sample/public/images/
create : sample/public/stylesheets/
create : sample/public/stylesheets/style.css
create : sample/routes/
create : sample/routes/index.js
create : sample/routes/users.js
create : sample/views/
create : sample/views/error.jade
create : sample/views/index.jade
create : sample/views/layout.jade
create : sample/app.js
create : sample/package.json
create : sample/bin/
create : sample/bin/www
change directory:
$ cd sample
install dependencies:
$ npm install
run the app:
$ DEBUG=sample:* npm startモジュールのインストール
モジュールのインストールを行います
## 移動
cd sample
## インストール
npm installFirewall設定
外部からアクセスできるようにfirewallを設定します
## 3000番ポートを恒久的に許可
sudo firewall-cmd --add-port=3000/tcp --zone=public --permanent
## 再起動
sudo firewall-cmd --reload実行
とりあえず、実行してみます
## 実行
npm start
または
node ./bin/www
<出力結果>
npm start
> sample@0.0.0 start /home/testuser/sample
> node ./bin/wwwブラウザよりhttp://プライベートIP:3000にアクセスすると下記の画面が表示されます。

Hello Worldしてみる
sample 配下のapp.js に
app.get(‘/’, (req, res) => res.send(‘Hello World!’))
を追加
## 編集
vi app.js
<追加>
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// 追加
app.get('/', (req, res) => res.send('Hello World!'))
app.use(logger('dev'));再度起動 ( 停止はctrl + c )
## 起動
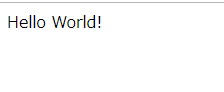
npm startブラウザよりhttp://プライベートIP:3000にアクセスすると「Hello World!」と表示されます。

-
前の記事

Docker 一括でコンテナを停止する 2019.10.28
-
次の記事

バリアブルフォント(Variable Font)を使用した簡単なhtml 2019.10.28










コメントを書く