Window10 nuxt.jsを使用してみる

Vue.js アプリケーションを構築するためのフレームワークであるnuxt.jsの簡単な導入手順
環境
- OS windows10 pro
- node V10.16.3
- npm 6.9.0
※nodeのインストールはこちら
nuxt.js とは
サーバーで、JavaScriptを使ったHTML生成を行うサーバーサイドレンダリング(SSR)が手軽に Vue.js ベースで実装できる
プロジェクト作成
vue-cliのインストールから開始
## vue-cliインストール
npm i -D vue-cli
## testプロジェクトを作成
vue init nuxt-community/starter-template test
<出力結果>
とりあえず、全部ENTERキーを押下する
? Project name test
? Project description Nuxt.js project
? Author
vue-cli · Generated "test".
To get started:
cd test
npm install # Or yarn
npm run dev
## testプロジェクトに移動
cd test
## インストール
yarn or npm install
→ yarnインストールされてなければ
npm install -g yarn
でインストール可能
## 開発サーバーを起動
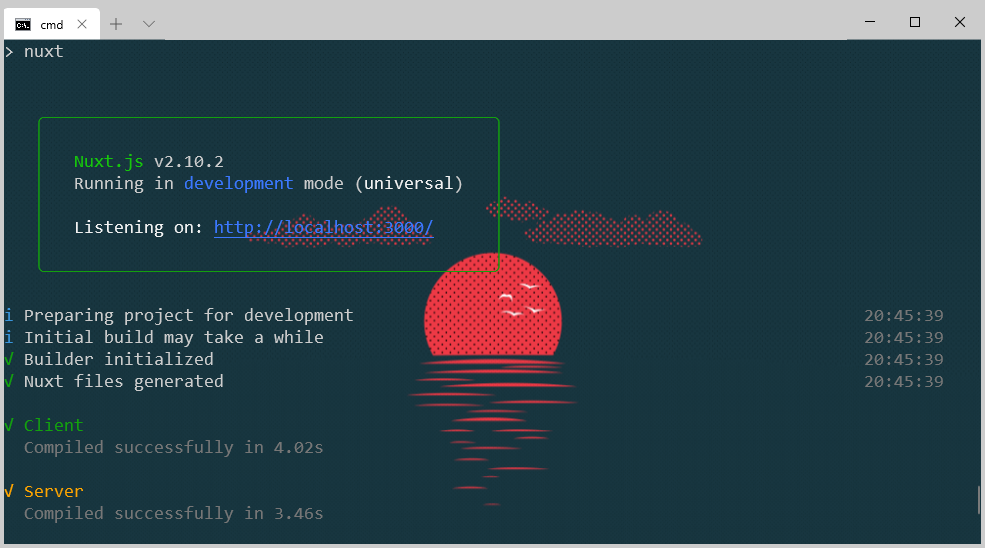
npm run dev下記の通り、http://localhost:3000 で起動される

※画面はwindows terminalです。導入方法はこちら
アクセスすると下記画面が表示される

Hello World してみる
test\pages何にhelloファルダを作成し、index.vueを下記の内容で作成
<template>
<section class="container">
<div>
<h1 class="title">
Hello{{ name }}
</h1>
<div class="links">
<a
href="/"
target="_blank"
class="button--green">TOP</a>
</div>
</div>
</section>
</template>
<script>
export default {
data: () => {
return { name: 'world!' }
}
}
</script>
<style>
.container {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.title {
font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; /* 1 */
display: block;
font-weight: 300;
font-size: 100px;
color: #35495e;
letter-spa0cing: 1px;
}
.links {
padding-top: 15px;
}
</style>
http://localhost:3000/hello にアクセス

Hello Worldが表示される。topボタンを押下すればTOPに戻る
-
前の記事

CentOs8 Go言語のインストール 2019.10.24
-
次の記事

javascriptでプライベートIPを取得する 2019.10.25











コメントを書く