天気情報APIのOpenWeatherMapの利用手順
- 作成日 2019.10.08
- 更新日 2020.12.14
- OpenWeatherMap
- OpenWeatherMap, php

APIの勉強会を開いてほしいという依頼があったので、サンプルとして、OpenWeatherMapを利用した際の手順と、簡単なサンプルコードを記載してます。何かのお役に立てれば幸いです。
会員登録
会員登録しないとAPIキーが貰えないため、サイトより登録
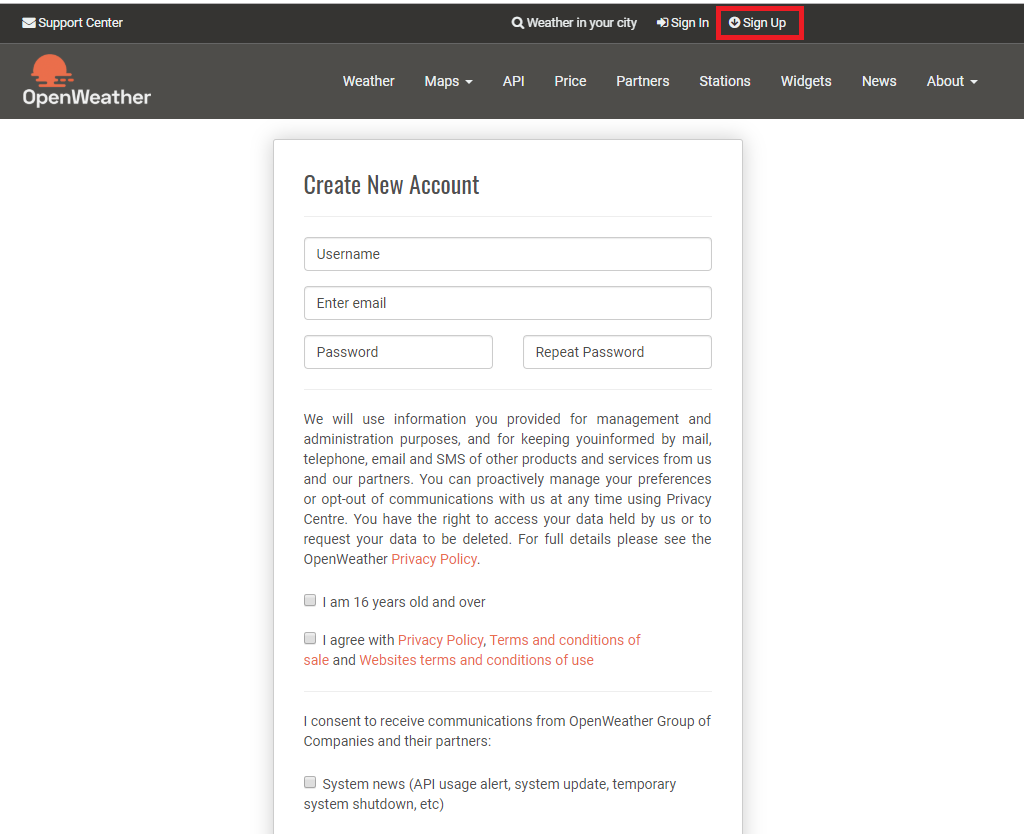
上部にある「Sing Up」をクリックし、必要情報を入力し会員登録を行う
Username:ユーザー名を入力
Enter email:メールアドレスを入力
Password:パスワードを入力
「I am 16 years old and over」と「I agree with…」にチェックを入れて
私はロボットではありませんにチェックし、 [Create Accont]をクリック

利用目的を聞かれますがCancelでOK
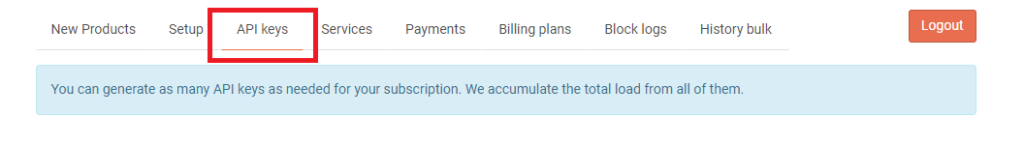
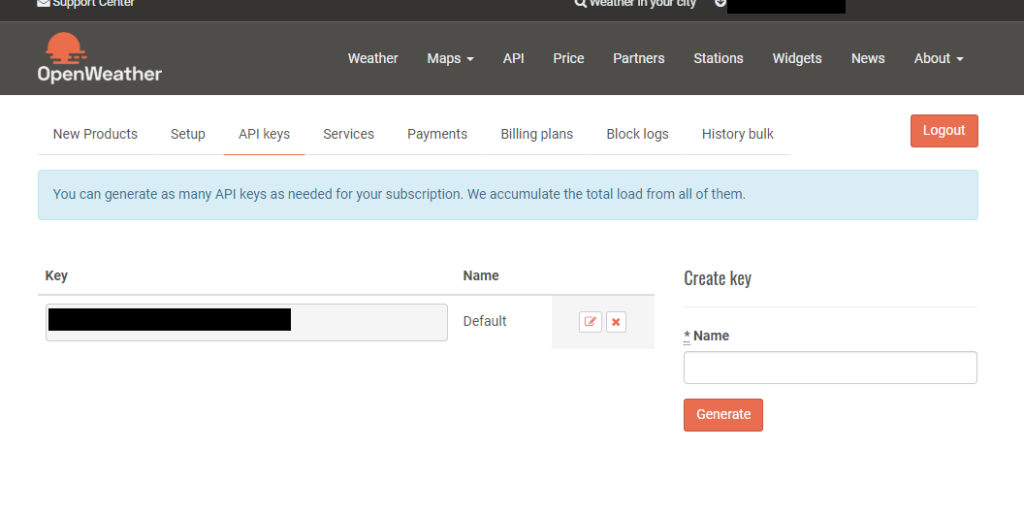
API keysを選択すれば

API Keyを取得することができます

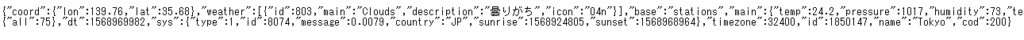
ブラウザより http://api.openweathermap.org/data/2.5/weather?q=Tokyo,jp&units=metric&lang=ja&APPID=************ を入力してJSONが取得できることを確認

サンプルコード
下記は勉強会用に作成した、phpでOpenWeatherMapAPIを取得するサンプルコードとなります
<?php
class Common {
const APIURL = "http://api.openweathermap.org/data/2.5/forecast?q=Tokyo,jp&APPID=";
const APIKEY = "APIキー";
const VIEWLIST = "9";
const WINDLIST = array("北","北北東","北東", "東北東", "東", "東南東", "南東", "南南東", "南", "南南西", "南西", "西南西", "西", "西北西", "北西", "北北西", "北");
}
class JsonCall {
/*
* コンストラクタ
*/
function __construct() {
date_default_timezone_set ( "Asia/Tokyo" );
}
/*
* APIに接続
*/
function GetConnection() {
$jsonData = json_decode(file_get_contents(Common::APIURL . Common::APIKEY), true);
return $jsonData;
}
}
class ViewControl {
public function OutputHtml($jsonData,$Type) {
if (isset($jsonData) == false)
{
return ;
}
$msg = "<tr>" . PHP_EOL;
$msg .= "<th>" . $Type . "</th>" . PHP_EOL;
for($i=0; $i < Common::VIEWLIST; $i++){
$msg .= "<td align='center'>";
if(strcmp($Type,"日時") == 0 ){
$msg .= date("m月d日H時" , $jsonData['list'][$i]['dt']);
}
elseif(strcmp($Type,"天気") == 0 ){
$msg .= "<img src='http://openweathermap.org/img/w/" .$jsonData['list'][$i]['weather'][0]['icon'] .".png'>";
}
elseif(strcmp($Type,"天気名称") == 0 ){
$msg .= $jsonData['list'][$i]['weather'][0]['main'];
}
elseif(strcmp($Type,"気温") == 0 ){
$msg .= round(($jsonData['list'][$i]['main']['temp']) - 273.15) . "℃";
}
elseif(strcmp($Type,"湿度") == 0 ){
$msg .= $jsonData['list'][$i]['main']['humidity'] . "%";
}
elseif(strcmp($Type,"風速") == 0 ){
$msg .= round($jsonData['list'][$i]['wind']['speed']) . "m/s";
}
elseif(strcmp($Type,"風向") == 0 ){
$wind = round($jsonData['list'][$i]['wind']['deg'] / 22.5);
$windDir = Common::WINDLIST[$wind];
$msg .= $windDir;
}
$msg .= "</td>\n";
}
$msg .= "</tr>" . PHP_EOL;;
return $msg;
}
}
$weatherJson = new JsonCall();
$jsonData = $weatherJson->GetConnection();
$html = "<link rel='stylesheet' href='//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>";
$html .= "<div class='center-block'><h2 class='text-center'>東京の天気予報</h2></div>";
$html .= "<div class='container'><div class='row'><table class='table table-striped'>";
$html .= "<tbody>";
$weatherhtml = new ViewControl();
$html .= $weatherhtml->OutputHtml($jsonData,"日時");
$html .= $weatherhtml->OutputHtml($jsonData,"天気");
$html .= $weatherhtml->OutputHtml($jsonData,"天気名称");
$html .= $weatherhtml->OutputHtml($jsonData,"気温");
$html .= $weatherhtml->OutputHtml($jsonData,"湿度");
$html .= $weatherhtml->OutputHtml($jsonData,"風速");
$html .= $weatherhtml->OutputHtml($jsonData,"風向");
$html .= "</tbody>\n";
$html .= "</table></div></div>\n";
echo $html;
?>-
前の記事

Centos7にKongaを構築する 2019.10.07
-
次の記事

Anaconda Spyderの使い方 2019.10.09










コメントを書く